前一文中,博客吧介绍了WordPress博客文章内容中的代码高亮博客插件WP-Syntax《WordPress 文章代码高亮插件WP-Syntax》,该款博客插件每次使用的时候都要手动添加代码高亮的代码,非常麻烦,本篇中,博客吧将介绍另一款WordPress博客插件实现在文章编辑的时候在功能栏上生成一个代码高亮的按钮。
WP-Syntax Button插件介绍:
WP-Syntax Button插件和WP-Syntax连着用的,两款插件同时启用的时候,在文章可视化编辑窗口下的功能栏上将会生成一个代码高亮按钮。
WP-Syntax Button博客插件安装使用:
- 下载博客插件WP-Syntax Button插件,并上传至wp-content/plugins/目录下
- 登陆自己的WordPress博客后台,在已安装插件列表下启用该博客插件
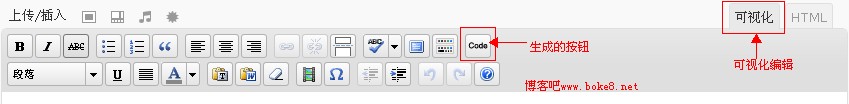
- 添加新文章的时候,在可视化编辑窗口下的功能栏上就会生成一个快捷按钮,看图:

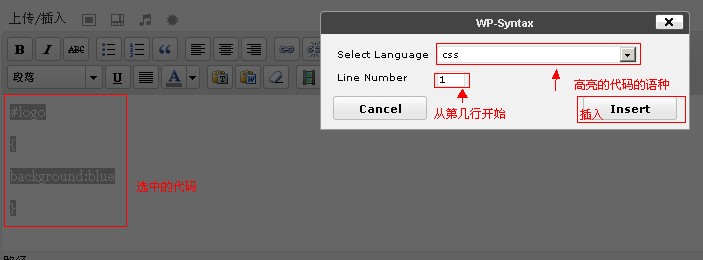
- 在添加新文章的时候,选中需要高亮的代码,然后点击该按钮,选择代码的语言种类,从第几行开始计算,然后点击Insert插入即可,看图:

提醒:点击Insert插入后,转到HTML编辑下可看到插入的代码。