在使用WordPress博客写一些技术性文章的时候常常需要添加技术代码,而为了更好地在文章内容中显示这些代码就需要一些显示效果,比如代码高亮等。本篇中博客吧将介绍一款wordPress文章代码高亮博客插件WP-Syntax。
插件介绍:
一款简洁美观的代码高亮插件,使用简单而且代码美化效果很好,兼容性强。
WP-Syntax安装使用:
- 下载博客插件WP-Syntax,并把博客插件上传至wp-content/plugins/目录下
- 登陆博客后台,在已安装插件列表中启用该插件
- 编辑文章的时候,插件代码<pre lang=”php”>代码</pre>即可,其中lang后面双引号中的是代码种类,可以是php、css、asp、html等等
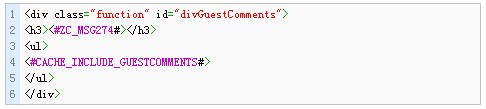
- 演示效果:

提示:博客吧的演示图片中代码前有代码行数显示,实现这效果只需要在代码中添加line即可,代码<pre lang=”php” line=”1″>