前一篇博客吧介绍了WordPress的幻灯片插件HelloFlash,这里博客吧就介绍Z-Blog的幻灯片插件Bcastr。
Bcastr 安装步骤:
登陆博客后台,插件管理——从本地安装插件——浏览选择插件文件——提交,激活应用插件。
成功安装后会生成/INCLUDE/bcastr.asp文件,模板需要调用的就是该文件。
进入THEMES,选择当前主题文件夹,进入主题文件中的TEMPLATE文件夹,编辑default.html(博客首页模板,如果不是放在首页,可以选择其它模板),在要调用幻灯片的地方添加以下调用代码:
1 | <#CACHE_INCLUDE_BCASTR#> |
主要是红色部分,class后的参数按主题的设定。
添加图片:
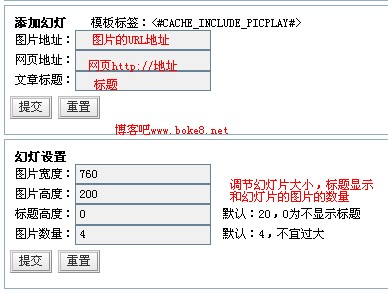
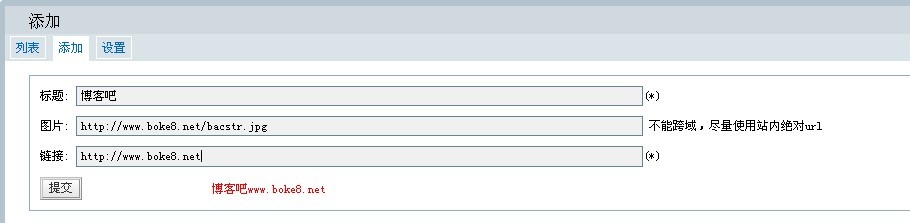
登陆博客后台,进入插件管理,点击bcastr幻灯片插件后面的“管理”,选择“添加”开始添加图片。
- 标题:填写图片的标题或链接到文章的文章标题,随自己喜欢;
- 图片:输入图片的URL地址,图片不能是跨域,即使用的图片必须是博客空间目录下的图片,比如在文章里上传的图片附件,否则无法显示。
- 链接:要指向的站点或文章内容页等。
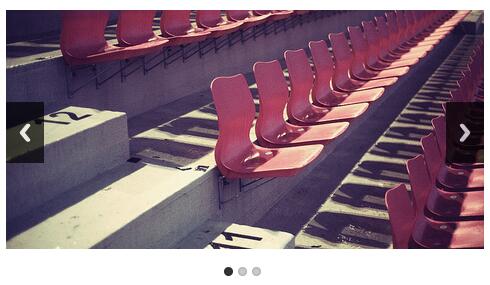
- 看图:

幻灯片效果图:

参数设置参考:
channel.item
图片信息,可以设置多张图片
channel.itme.image
图片地址参数,此参数是唯一必须要有的参数,其他参数都有默认参数
channel.itme.link
对应图片的连接
channel.itme.tilte
对应图片的标题
设置
config.roundCorner
图片的圆角
config.autoPlayTime
图片切换时间,默认值是8,单位秒
config.isHeightQuality
图片缩小是否采用高质量的方法,默认值false
config.normal
图片的混合模式
config.transDuration
图片在切换过程中的时间,默认值1,单位秒
config.windowOpen
图片连接的打开方式,默认值”_blank”,在新窗口打开,也可以使用”_self”,使用本窗口打开
config.btnSetMargin
按钮的位置,文字的位置,用了css的margin概念,默认值”auto 5 5 auto”,四个数值代表 上 右 下 左 相对于播放器的距离,四个数值用空格分开,不需具体数值用”auto”填写 ,比如左上对齐并都有10像素的距离可以写 “10 auto auto 10″, 右下角对齐是”auto 10 10 auto”
config.btnDistance
每个按钮的距离,默认值20
config.titleBgColor
标题背景的颜色,默认0xff6600
config.titleTextColor
标题文字的颜色,默认0xffffff
config.titleBgAlpha
标题背景的透明度,默认0.75
config.titleFont
标题文字的字体,默认值”微软雅黑”
config.titleMoveDuration
标题背景动画的时间,默认值1,单位秒
config.btnAlpha
按钮的透明度,默认值0.7
config.btnTextColor
按钮文字的颜色,默认值0xffffff
config.btnDefaultColor
按钮的默认颜色,默认值0×1B3433
config.btnHoverColor
按钮的默认颜色,默认值0xff9900
config.btnFocusColor
按钮当前颜色,默认值0xff6600
config.changImageMode
切换图片的方法,默认值”click”,点击切换图片,还可以使用”hover”,鼠标悬停就切换图片
config.isShowBtn
是否显示按钮,默认值”true”
config.isShowTitle
是否显示标题,默认值”true”
config.scaleMode
图片放缩模式: 默认值是”noBorder”
“showAll”: 可以看到全部图片,保持比例,可能上下或者左右
“exactFil”: 放缩图片到舞台的尺寸,可能比例失调
“noScale”: 图片的原始尺寸,无放缩
“noBorder”: 图片充满播放器,保持比例,可能会被裁剪
config.transform
图片放缩模式: 默认值是”alpha”
“alpha”: 透明度淡入淡出
“blur”: 模糊淡入淡出
“left”: 左方图片滚动
“right”: 右方图片滚动
“top”: 上方图片滚动
“bottom”: 下方图片滚动
“breathe”: 有一点点地放缩的淡入淡出
“breatheBlur”: 有一点点地放缩的模糊淡入淡出,本页的例子就是这个
config.isShowAbout
是否显示关于信息,默认值”true”
提醒:纪灯片尺寸大小在bcastr.asp、bcastr4.asp、function.asp三个文件中修改,修改后,在后台停用插件,然后再启用,最后重建文件即可。
插件下载:DownLoad