Z-Blog博客默认后台没有添加广告功能,博主添加广告需要在相关页面添加代码,前面博客吧写了两篇Z-Blog博客添加广告教程:《Z-Blog 侧栏添加广告的方法》、《Z-Blog 文章内容环绕广告》,两个教程都是直接在博客主题模板添加广告代码的,这样一来要更换广告代码时就要重新在主题模板里修改,比较麻烦。这次,博客吧介绍个Z-Blog博客的广告插件——JS广告管理程序,通过该插件,博主就很方便地管理修改相关广告代码,不用每次都到主题模板里作修改,达到一劳永逸的效果。
JSMoney插件介绍:
“JS广告管理系统”是一款基于Z-Blog开发的广告管理插件。主要功能添加广告、删除广告、修改广告,直接复制广告列表中“调用代码”处的代码到网页THEMES文件夹相应文件模板相应要显示的位置处。用途在于方便管理z-blog的广告,支持普通固定广告、全屏浮动广告、全屏渐 隐消失、弹出窗口(URL)广告、对联式广告、联盟广告(如google adsense、阿里妈妈)。所有广告都会自动生成JS文件,加快调用速度。
JSMoney使用方法:
1、下载JS广告管理程序(JSMoney)
2、安装插件:登陆博客后台——从本地安装插件(该功能需要安装插件导出导入工具,Z-Blog默认已安装)——浏览选择插件文件——提交,激活应用插件。
3、进入博客后台插件管理页面,点击广告管理程序后面的“管理”,进入插件设置页面
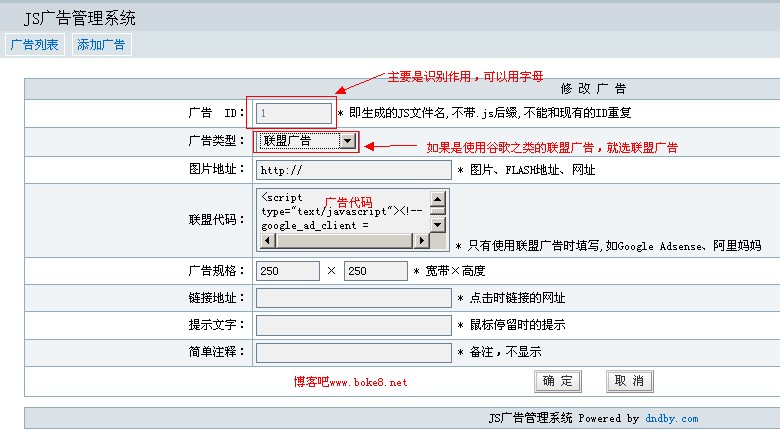
4、点击“添加广告”,在广告ID输入数字或字母,广告类型按自己需求填写,根据不同的需要填写其它内容,没有的可以不用填,看图:
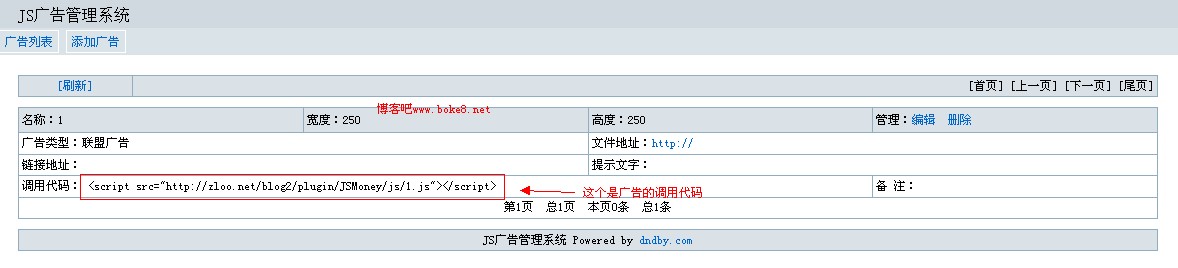
5、点击确定后,会自动生成一个JS代码,看图:
6、复制生成的调用代码,在博客相关页面调用。调用方法和《Z-Blog 侧栏添加广告的方法》、《Z-Blog 文章内容环绕广告》说的一样,只是把两篇文章中说到的广告代码换成JSMoney生成的调用代码,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div class="content"> <h2><a href="<#article/url#>"><#article/title#></a></h2> <div style="float:left;width=250px;height=250px;"> <script type=”text/javascript”><!– google_ad_client = "pub-9642311778195731"; /* 250×250, 创建于 09-8-16 */ google_ad_slot = "0660933500"; google_ad_width = 250; google_ad_height = 250; //–> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> <#article/content#> </div> |
把红色部分换成<script src=”http://zloo.net/plugin/JSMoney/js/1.js”></script>,如下:
1 2 3 4 5 6 7 | <div class="content"> <h2><a href="<#article/url#>"><#article/title#></a></h2> <div style="float:left;width=250px;height=250px;"> <script src="http://zloo.net/plugin/JSMoney/js/1.js"></script> </div> <#article/content#> </div> |
提醒:自此,以后如果想要更换广告或广告代码,只需要进入博客后台的插件管理,在JSMoney插件中修改相应原调用代码即可。