WordPress 博客系统自带有评论分页显示的效果,该效果对于文章高达上百上千条评论的博客非常帮助。在 Z-Blog 博客系统的后台设置中,博客吧详细看了下,但没有发现有评论分页显示的效果,在网上搜了下,发现已经有爱好者写出了相关的教程方法,下面是博客吧转载过来的具体的操作步骤。
Z-Blog 文章评论分页显示:
- 在主题模板文件single.html的尾部插入以下Javascript代码:
<script language="javascript" type="text/javascript"> var eachCounts = 5; //每页显示多少条评论 var domSelector = 'li[id]'; //评论jQ选择器表达式 不同的模板可能表达式不一样,如果你使用这个表达式不正常,请联系我帮你写这个表达式 var totleCounts = $(domSelector).size(); //获取评论总数 var pageCounts; if(totleCounts <= eachCounts){pageCounts = 1}else{totleCounts % eachCounts==0 ? pageCounts = (totleCounts/eachCounts) : pageCounts = Math.floor(totleCounts/eachCounts)+1} function LoadComment(p){$(domSelector).each(function(index,domEle){if( index >= (p-1)*eachCounts && index <= (p*eachCounts)-1){$(domEle).css("display","block")}else{$(domEle).css("display","none")}}); for(i=1;i<=pageCounts;i++){if(p==i){$("#CommentPageBar"+p).removeAttr("href");$("#CommentPageBar"+p).attr("class","now-page");$("#CommentPageBar"+p).attr("title","")}else{$("#CommentPageBar"+i).attr("href","javascript:;");$("#CommentPageBar"+i).attr("title","第"+i+"页评论");$("#CommentPageBar"+i).attr("class","this-page")}}} var s; s=""; for(i=1;i<=pageCounts;i++){s+="<span style='height:auto;width:20px;margin-right:6px'><a href='javascript:;' style='padding:6px;' onclick=LoadComment('"+i+"') title='第"+i+"页评论' id=CommentPageBar"+i+" class=this-page>"+i+"</a></span>";} $('#showpage').html("<div style='text-align:right; height:30px;width:100%;margin-top:10px;' class=CommentPageDiv>评论分页:"+s+"</div>"); LoadComment(1); //加载第一页评论 </script>
- 然后在主题模板文件b_article-single.html中想显示评论分页的位置插入
<div id=showpage></div>
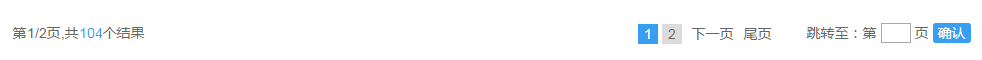
- 保存文件后,在ZB后台重建文件即可,效果看图:

Z-Blog 文章评论分页显示实现原理:
使用JS根据定义的每页显示数量和当前的页数,从评论列表中计算出应该显示的评论,其它的一律隐藏。
提醒:博主可以通过代码中的“eachCounts”配置每页显示的评论数量,在CSS中定义“.CommentPageDiv”来控制评论分页条的样式,定义“.this-page”来控制分页的样式,定义“.now-page”来控制当前页的样式。