wordpress后台顶部工具栏默认有WP的Logo、站名、更新、评论和新建几个菜单,之前博客吧分享过如何增加WordPress后台顶部管理工具栏的自定义菜单,那么再来分享如何移除顶部工具栏的某个菜单。 删除和增加使用的是同一个钩子 admin_bar_menu,但使用的方法则是由 add_menu() 换成 remove_menu(),且参数简单许多,只有一个id。 (更多…)
注册了一个wordpress自定义文章类型以及绑定了对应的自定义分类法,并且让新注册的自定义文章类型支持最新的古腾堡编辑器(Gutenberg),但编辑文章时发现没有自定义分类法创建的分类目录,测试后得知自定义分类法和自定义文章类型一样,想要被Gutenberg编辑器支持,需要在注册分类法时把参数show_in_rest设置为true。 (更多…)
出于网站的开发需求,在首页主循环外的位置单独调用了网站的置顶文章,由于不想在首页出现两块相同置顶文章的列表,所以要排除主循环中最新文章前面的置顶文章。 博客吧以前分享过通过query_posts()实现排除置顶文章的教程《在wordpress最新文章列表中排除置顶文章》,但是使用query_posts()很容易引起文章列表的分页问题,因此并不是很建议使用,这里推荐使用下面的代码。 (更多…)
创建了自定义文章类型以及注册文章类型的分类法,如果需要在前台页面获取自定义文章类型所属的taxonomy分类法,可以使用自定义文章类型的名称,通过get_object_taxonomies()函数返回注册的分类法的名称或对象。 (更多…)
wordpress后台的文章列表、页面列表或自定义文章类型的列表提供了快速编辑的小功能,使用快速编辑功能,用户不需要进入文章编辑界面即可以修改标题、分类、标签、状态、日期、密码等,非常实用。而如果不想要快速编辑这个功能,可以使用wordpress提供的filter过滤器row_actions去掉。 (更多…)

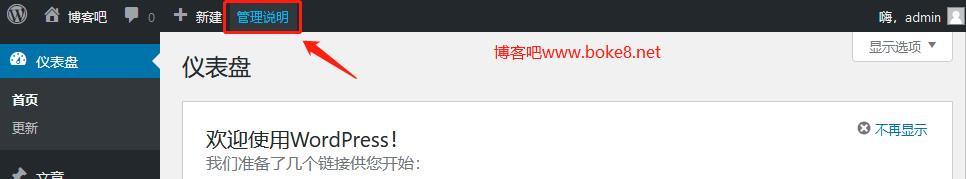
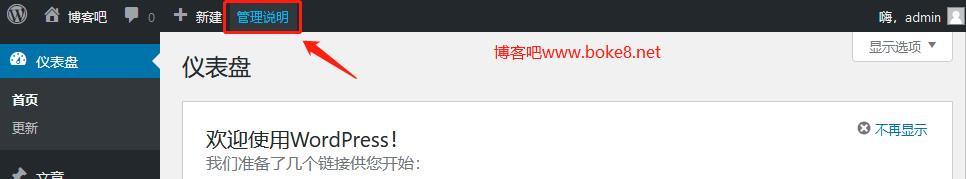
wordpress后台顶部有一个便捷的管理工具栏,显示有站名、评论、新建等几个默认管理菜单,如果这几个管理菜单项不能满足站长的需求,站长也可以通过WordPress的钩子admin_bar_menu添加需求的自定义菜单,或者删除修改现有的管理菜单项。 (更多…)
wordpress自带了多个widget小工具,如近期文章、近期评论、分类目录等,非常实用,但是有些博主可能并不需要其中的部分小工具,而且也不想让它们显示在后台的小工具列表中,那wordpress怎么删除不需要的默认小工具widget?WordPress提供了小工具注销函数unregister_widget实现,通过该函数可以注销掉那些不想显示的小工具。 (更多…)
WordPress 5.0版本之后启用Gutenberg编辑器作为默认文章编辑器,但是发现创建的自定义文章类型在添加文章时,使用的还是TinyMCE编辑器,查找资料后发现,要让自定义文章类型支持古腾堡编辑器,还需要在register_post_type中添加show_in_rest参数,据了解是大致是因为Gutenberg编辑器必须利用REST API进行更新和更改,总之问题是解决了。 (更多…)

通过wordpress修改后台管理菜单“文章”的显示名称教程的代码可以修改后台左侧顶级菜单的显示文字,但是进入文章管理界面,页面上的按钮或链接文字使用的还是“文章”,要把这些文字也修改,就要继续添加下面的代码。 (更多…)

wordpress后台左侧管理菜单名称是固定的,不管是顶级菜单或子菜单都没有提供相关的设置选项供用户自由修改,但是提供了对应的函数钩子admin_menu,因此要想修改后台管理菜单显示文字,可以通过安装wordpress插件或者添加函数代码实现,下面是修改后台“文章”管理菜单名称的函数代码,可以作为参考,举一反三,修改其它菜单名称。 (更多…)

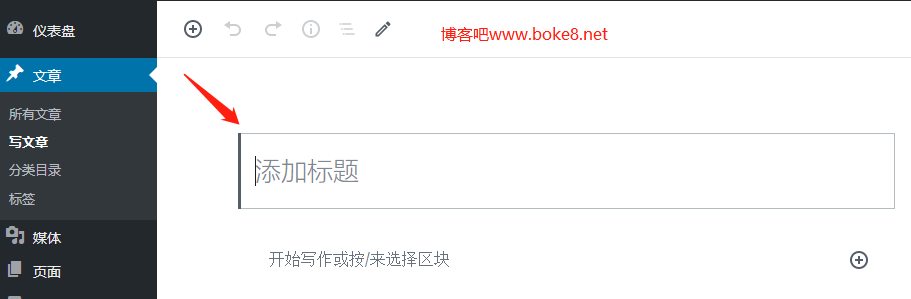
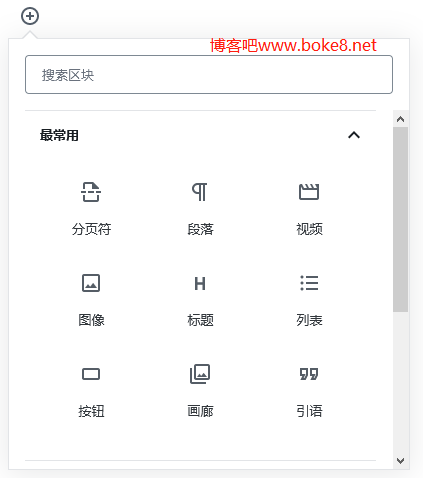
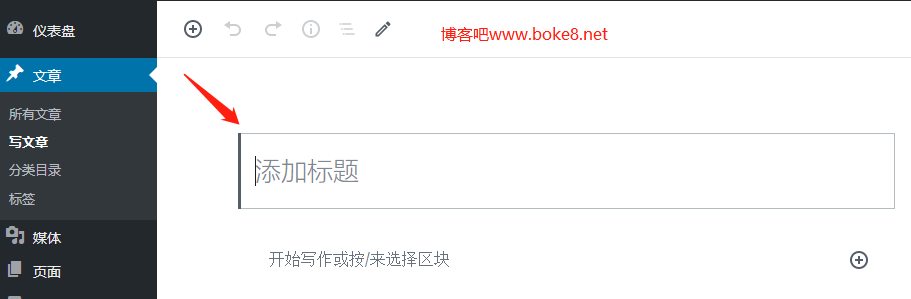
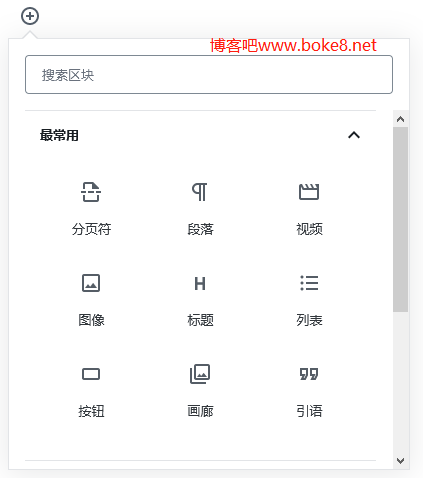
Gutenberg编辑器的标题区块有默认的文章标题区域和自由添加的内容标题区块。 下面是WordPress古腾堡编辑器入门使用教程第二篇,如何添加标题区块。 (更多…)

Gutenberg编辑器(中文为古腾堡编辑器)是WordPress 5.0版本正式启用的新编辑器,取代经典编辑器TinyMCE成为新的wordpress默认编辑器。 Gutenberg编辑器最大最突出的特点就是引入了“块”的概念,通过编辑器的“块”可以让毫无经验的用户使用可视化界面轻易地编辑丰富的内容样式和布局,类似于智能建站工具,只需要拖拖拉拉地添加内容,...
WordPress搭建的多站点网站使用的是相同的根目录,出于SEO优化考虑,需要给不同的站点添加不同的robots协议怎么办,把robots.txt文件放置在网站根目录显然行不通,那么就可以通过wordpress提供的robots_txt钩子生成虚似的robots.txt文件URL(类似于伪静态)实现。 (更多…)