先前博客吧介绍了万戈编写的一款公告工具条插件《WordPress 博客公告插件万戈牌工具条》,不久之后,万戈又发布了该公告工具的非插件版,这对于是代码控的博主来说可是个好消息,据万戈说非插件版的公告工具经过修改更加简洁了。下面是博客吧从万戈博客转载过来的代码和相关使用教程。
非插件版万戈牌wordpress工具条:
- 把下面代码放到 footer.php 中的 </body> 闭合标签之前就可以了
<!-- Start 万戈牌工具条代码版 --> <div id="wgToolBar"> <?php function wgToolBar_notice( $num = 5){ date_default_timezone_set('PRC'); require_once (ABSPATH . WPINC . '/class-feed.php'); $feed = new SimplePie(); $feed->set_feed_url( 'http://t.wange.im/rss.xml' ); //RSS 地址 $feed->set_file_class('WP_SimplePie_File'); $feed->set_cache_duration( 600 ); //缓存时间,600秒 $feed->init(); $feed->handle_content_type(); $items = $feed->get_items( 0, $num ); echo '<ul id="wgNotice">'; foreach ($items as $item) { echo '<li><a title="'.strip_tags($item->get_date('j F Y | g:i a')).'" href="'.$item->get_permalink().'">'.strip_tags($item->get_content()).'</a></li>'; } echo '</ul>'; } wgToolBar_notice( 5 ); //输出数量 ?> <ul id="wgSNS"> <li><a id="tb_tencent" href="http://t.qq.com/wange1228" target="_blank" title="QQ 微博">QQ 微博</a></li> <li><a id="tb_twitter" href="http://twitter.com/wange1228" target="_blank" title="Twitter">Twitter</a></li> <li><a id="tb_facebook" href="http://www.facebook.com/wange1228" target="_blank" title="Facebook">Facebook</a></li> <li><a id="tb_fav" title="加入收藏" href="javascript:void(0)" onclick="addFavorite()">加入收藏</a></li> <li><a id="tb_mail" title="Email" href="mailto:i@wange.im">Email</a></li> <li><a id="tb_rss" title="订阅本站" target="_blank" href="http://feed.wange.im">订阅本站</a></li> </ul> </div> <!-- End 万戈牌工具条代码版 -->提醒:
- 在插件版中为了做得更傻瓜更易用,所以没给 feed 输出加上缓存,而 WordPress 默认缓存周期是 24 小时,这实在是太漫长了,有童鞋以为不更新呢,所以在此代码版中我加上了缓存的功能,需要先在网站根目录新建一个 cache 文件夹,输出的 RSS 地址、数量以及缓存周期可以根据以上代码注释中的修改。
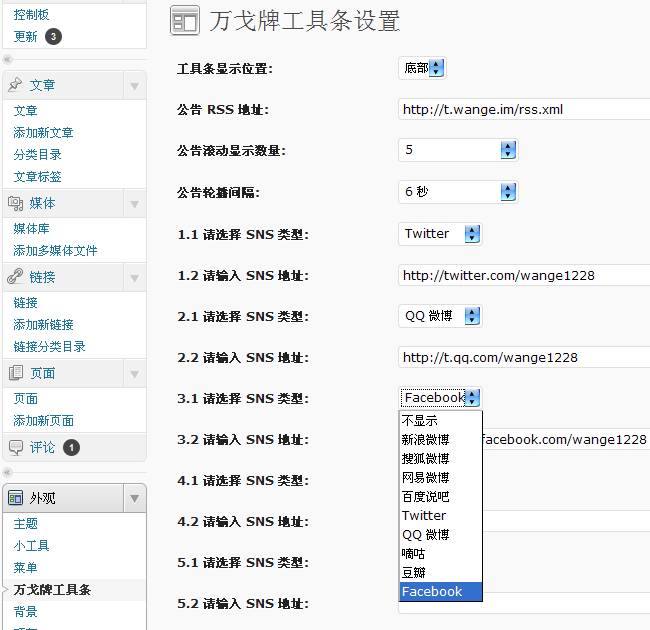
- 以上代码中我只是示例加了 QQ 微博、Twitter、Facebok 三个 SNS,如果需要添加更多,可以根据以下样式对应 ID 继续添加,样式中支持了新浪微博、搜狐微博、网易微博、百度说吧、Twitter、QQ 微博、嘀咕、豆瓣、Facebook 九大主流 SNS、微博。
- 是 CSS 部分,把以下样式复制到你 WordPress 主题的 style.css 中去就可以了。
/* Start 公有样式 */ html{_background-image:url(about:blank);_background-attachment:fixed;} #wgToolBar{width:100%;height:30px;position:fixed;background:#000;z-index:9999;overflow:hidden;opacity:0.7;filter:alpha(opacity=70);-moz-opacity:.7;} #wgToolBar a{text-decoration:none;} #wgNotice{float:left;background:url(images/notice_icon.gif) no-repeat 10px 3px;margin:0;padding:0 0 0 40px;} #wgNotice li{list-style-type:none;color:#fff;font:13px/30px Arial,SimSun;} #wgNotice li a{color:#fff;} #wgNotice li a:hover{color:#06c;} #wgSNS{float:right;padding:5px 10px 0 0;margin:0;} #wgSNS li{float:left;margin:0 5px;display:inline;list-style-type:none;} #wgSNS li a{width:20px;height:20px;display:block;background:url(images/sns_icon.png) no-repeat;text-indent:-9999em;} #wgSNS li a:hover{transform:scale(1.5);-webkit-transform:scale(1.5);-moz-transform:scale(1.5);-o-transform:scale(1.5);} #wgSNS #tb_fav{background-position:0 0;} #wgSNS #tb_mail{background-position:0 -25px;} #wgSNS #tb_rss{background-position:0 -50px;} #wgSNS #tb_sohu{background-position:0 -75px;} #wgSNS #tb_twitter{background-position:0 -100px;} #wgSNS #tb_sina{background-position:0 -125px;} #wgSNS #tb_net163{background-position:0 -150px;} #wgSNS #tb_baidu{background-position:0 -175px;} #wgSNS #tb_douban{background-position:0 -200px;} #wgSNS #tb_facebook{background-position:0 -225px;} #wgSNS #tb_tencent{background-position:0 -250px;} #wgSNS #tb_digu{background-position:0 -275px;} /* End 公有样式 */ /* Start 顶部工具条 */ body{margin-top:30px;} #wgToolBar{border-radius:0 0 5px 5px;box-shadow:0px 5px 5px #565656;-moz-border-radius:0 0 5px 5px;-webkit-border-radius:0 0 5px 5px;-khtml-border-radius:0 0 5px 5px;-webkit-box-shadow:0px 5px 5px #565656;-moz-box-shadow:0px 5px 5px #565656;top:0;_position:absolute;_top:expression(0+((e=document.documentElement.scrollTop)?e:document.body.scrollTop)+"px");} /* End 顶部工具条 */ /* Start 底部工具条 */ body{margin-bottom:30px;} #wgToolBar{border-radius:5px 5px 0 0;box-shadow:0px -5px 5px #565656;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0 0;-khtml-border-radius:5px 5px 0 0;-webkit-box-shadow:0px -5px 5px #565656;-moz-box-shadow:0px -5px 5px #565656;bottom:0;_position:absolute;_top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,0)||0)-(parseInt(this.currentStyle.marginBottom,0)||0)));} /* End 底部工具条 */
注意:
- 1、考虑到有的童鞋对工具条放置于底部和顶部不同的需要,我还是把样式分开来写了,如果要把工具条放于顶部,那就把“底部工具条”的样式删掉即可;如果要把工具条放于底部,同样,把“顶部工具条”的样式删掉即可。
- 2、另外,样式中用到两张图片,同学们可以去下载万戈牌工具条,把其中 images 中两张图片复制到你 WordPress 主题的 images 文件夹中吧,这里就不再提供图片打包了。
- 加载脚本。首页需要一个 jQuery 库,如果你的网站已经加载了,那就可以跳过这步。如果还没有 jQuery,可以直接调用 google 服务库上的:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js?ver=1.3.2"></script>
在 jQuery 库加载之后,注意,一定是要在 jQuery 之后,再加载 JS 执行脚本,如下:
<script type="text/javascript"> jQuery(document).ready(function($){ $('#wgNotice').css('width',$(window).width() - $('#wgSNS').outerWidth() -40); $("#wgNotice li:gt(0)").css("display","none");var B=$("#wgNotice li:last");var C=$("#wgNotice li:first");setInterval(function(){if(B.is(":visible")){C.fadeIn(500).addClass("in");B.hide()}else{$("#wgNotice li:visible").addClass("in");$("#wgNotice li.in").next().fadeIn(500);$("#wgNotice li.in").hide().removeClass("in")}},5000); }); function addFavorite(){if(document.all){try{window.external.addFavorite(window.location.href,document.title)}catch(e){alert("加入收藏失败,请使用 Ctrl+D 进行添加")}}else if(window.sidebar){window.sidebar.addPanel(document.title,window.location.href,"")}else{alert("加入收藏失败,请使用 Ctrl+D 进行添加")}} </script>
提示:使用过程有问题请移步万戈博客