wordpress默认的文章编辑器只提供了一些常用的功能按钮,有博主可能需要扩展WP默认编辑器的功能,普通博主可能会选择安装强大的wordpress编辑器插件,其实WP使用的可视化编辑器TinyMCE只需要在functions.php添加相关的函数代码即可进行功能增加,如添加更多的编辑器可用按钮。
添加方法:
在当前主题的functions.php文件添加代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function add_editor_buttons($buttons) { $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; $buttons[] = 'backcolor'; $buttons[] = 'underline'; $buttons[] = 'hr'; $buttons[] = 'sub'; $buttons[] = 'sup'; $buttons[] = 'cut'; $buttons[] = 'copy'; $buttons[] = 'paste'; $buttons[] = 'cleanup'; $buttons[] = 'wp_page'; $buttons[] = 'newdocument'; return $buttons; } add_filter("mce_buttons_3", "add_editor_buttons"); |
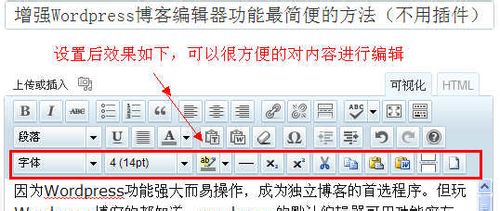
从上面的代码可见,核心方法是在代码中 $buttons[] = 后面单引号内的添加相应的功能单词就可以了,更多的功能单词可以参考下面的wordpress编辑器按钮调用的Key代码:
- 剪切(cut)
- 复制(copy)
- 粘贴(paste)
- 撤销(undo)
- 重做(redo)
- 居中(justifycenter)
- 加粗(bold)
- 斜体(italic)
- 左对齐(justifyleft)
- 右对齐(justfyright)
- 两端对齐(justfyfull)
- 插入超链接(link)
- 取消超链接(unlink)
- 插入图片(image)
- 清除格式(removeformat)
- 下划线(underline)
- 删除线(strikethrough)
- 锚文本(anchor)
- 新建文本(newdocument)
- 字体颜色(forecolor)
- 字体背景色(backcolor)
- 格式选择(formmatselect)
- 字体选择(fontselect)
- 字号选择(fontsizeselect)
- 样式选择(styleselect)
- 无序列表(bullist)
- 编号列表(numlist)
- 减少缩进(outdent)
- 缩进(indent)
- 帮助(wp_help)
- 打开HTML代码编辑器(code)
- 水平线(hr)
- 清除冗余代码(cleanup)
- 上标(sub)
- 下标(sup)
- 特殊符号(charmap)
- 插入more标签(wp_more)
- 插入分页标签(wp_page)
- 隐藏按钮显示开关(wp_adv)
- 隐藏按钮区起始部分(wp_adv_start)
- 隐藏按钮区结束部分(wp_adv_end)
- 拼写检查(spellchecker)
主要内容来自百度经验