有时不得不承认wordpress比较占用服务器资源以及运行较慢的事实,先前使用万网虚拟主机搭建的wordpress站点,就经常因为消耗过大而被停止站点。提高wordpress运行速度的方法有多种,比如优化服务器、优化代码、使用cdn、缓存插件或者生成静态html等,由于使用的是虚拟主机,所以我选择生成静态html,使用的是wordpress静态生成插件simply-static,实实在在的生成html文件。
simply-static插件介绍:
simply-static是一个简单的一键生成全站静态html文件的wordpress插件,支持生成或不生成指定url的html文件,生成文件的资源路径可选相对路径、绝对路径和脱机文件,html文件可以直接生成在服务器或zip压缩包下载。
PS:该插件已2年没更新,博客吧在WordPress 5.4上测试可用。
simply-static插件优缺点:
优点:
- 可把wordpress安装在子目录,html文件生成在根目录;
- 快速生成真实的html静态网页文件,不是缓存文件;
- 自动改变引用的资源路径,且不删除原路径文件,比如上传的图片;
- 会根据当前域名的外链跳转生成对应的跳转文件,如
http://www.boke8.net/go/1/是个外链跳转,也会生成; - 可指定生成的html文件的存放目录;
- 可设置不想生成的url页面;
- 可设置网页上没链接到的web页面,比如404页面;
- 可zip下载生成的html文件;
- 防止网站被黑,静态html网站,在代码上没有被黑的风险。
缺点:
- 文章多生成较慢,不适合太多内容的wordpress网站;
- 每新发布文章都要手动生成一次;
- 其它暂时没发现……
simply-static插件详细教程:
固定链接设置
后台——设置——固定链接,选择自定义结构,使用.html后缀的固定链接,如:
1 | /%postname%.html |
插件设置
启用插件后,进入Simply Static——Settings可对插件进行设置
General(基础设置)

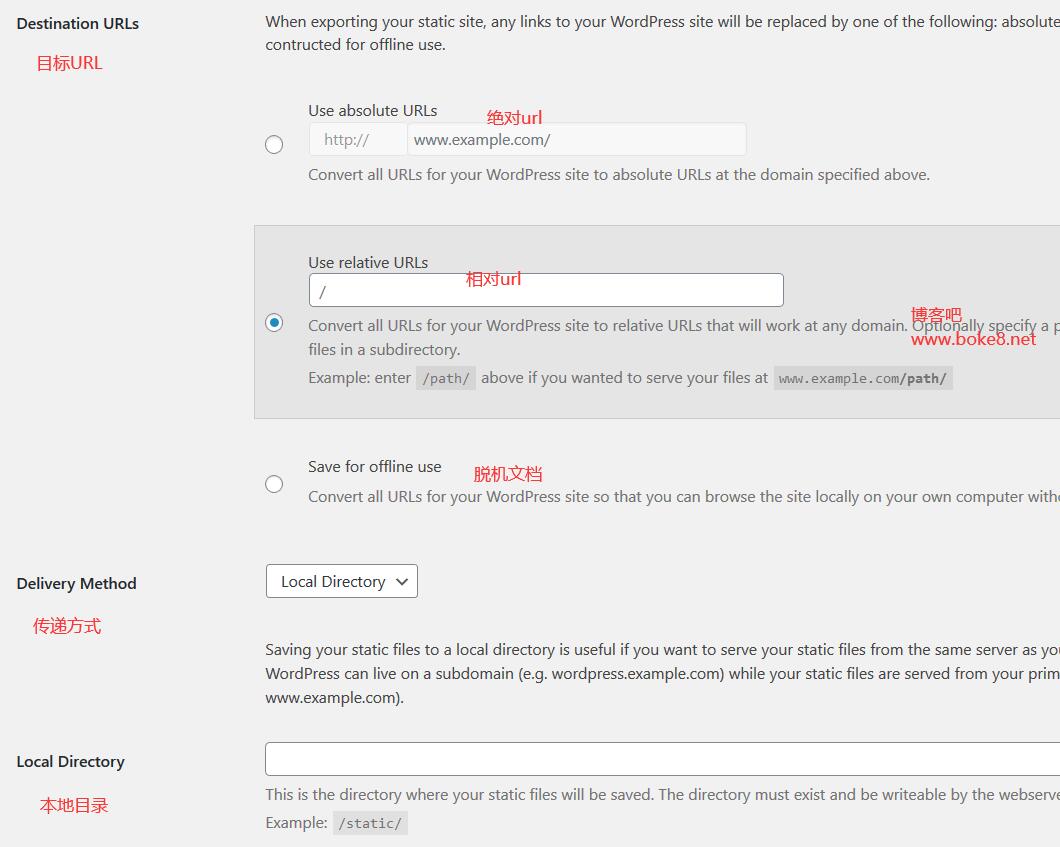
1、Destination URLs(目标URL)
生成的静态网页文件,超链接、资源url使用的url类型,绝对URL、相对URL或可脱机使用的URL
- Use absolute URLs – 绝对URL,生成的网页文件有指向链接的,全部使用这个设置的域名地址,如
https://www.boke8.net/logo.png - Use relative URLs – 相对URL,成生的网页文件有指向链接的,使用不包含域名的路径,如
https://www.boke8.net/logo.png会变成/logo.png - Save for offline use – 保存为脱机使用,生成的网页文件不在服务器也可以正常浏览
2、Delivery Method(传递方式)
有两种传递方式,分别是zip压缩包(ZIP Archive)和本地目录(Local Directory)
- ZIP Archive – 生成一个zip压缩包文件供下载,然后手动把解压后的网页文件上传到服务器
- Local Directory – 直接在安装了wordpress的服务器上保存生成的静态网页文件,可以把wordpress安装在子域名上,生成的静态网页文件在主域名访问。
- Local Directory – 如果选择了本地目录,则在出现的Local Directory输入框中设置静态网页文件目录并保证该目录可写。
include/Exclude(包括/排除设置)

1、Additional URLs – 其它URL
Simply Static插件会从网站首页开始查找并生成能链接到的任何页面,如果想要插件生成在网站上没有链接到的页面,就在此处输入页面的URL(每行一个),比如404页面,就输入一个404页面的url。
2、Additional Files and Directories – 其它文件和目录
有时你会想包含其它文件或目录,如通过AJAX引用的文件,那就在此处添加这些文件或目录的路径(每行一个)。
3、URLs to Exclude – 排除URL
不想被Simply Static插件生成的文件就在此处输入页面url地址,可以使用regex指定要匹配的模式,多个URL地址就点击“Add URL to Exclude”按钮继续添加,要删除就点击后面的“Remove”按钮。
其中勾选“Do not save”表示不保存,勾选“Do not follow”表示该页面上所有链接到的页面都不会处理。
Advanced(高级设置)

1、Temporary Files(临时文件)
Your static files are temporarily saved to a directory before being copied to their destination or creating a ZIP.(在将静态文件复制到目标目录或者在创建ZIP之前,你的静态文件会临时保存的位置。)
2、Temporary Files Directory – 指定一个临时文件目录路径,该目录权限必须是可写的,默认目录是在插件的simply-static插件目录下的static-files文件夹
3、Delete Temporary Files – 删除临时文件,勾选后,在操作结束后会自动删除这些临时文件
4、HTTP Basic Authentication(HTTP基础验证)
如果有使用HTTP Basic身份验证保护WordPress,就设置好对应的用户名和密码。
Reset(重置)

Reset Plugin Settings – 重置插件设置,点击重置按钮后,插件的设置会恢复默认设置。
插件诊断Diagnostics
进入该页面会自动诊断,看到哪一项不是OK的就对应处理就行了。
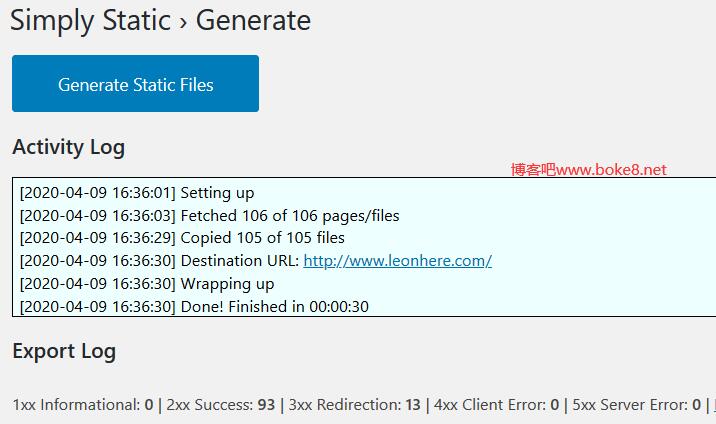
生成静态HTML文件

最后点击Generate进入静态文件生成界面,点击“Generate Static Files”按钮后,插件就会根据设置的参数进生静态网页文件生成。
- Activity Log – 活动日志,显示静态文件生成的状态,如复制了多少个文件、生成静态文件花了多少时间等
- Export Log – 导出日志,成功状态、跳转状态、错误信息等都在这列出显示了,比如code列是404的,就表示文件不存在了。
扩展
如果是把wordpress安装在子目录,建议在robots.txt中把屏蔽该目录的搜索收录,避免收录内容重复,不利于优化。
有需要的可参考下面的设置。
robots.txt文件
/wordpress-panel是安装wordpress的子目录
1 2 3 4 5 | User-agent:* Disallow:/wordpress-panel Disallow: /*.php$ Disallow: /*.css$ Sitemap: http://www.leonhere.com/sitemap.xml |
禁止访问子目录页面
把下面代码放在主题的functions.php文件
1 2 3 4 5 6 7 8 9 10 11 12 | //by boke8.net function is_login() { return in_array($GLOBALS['pagenow'], array('wp-login.php', 'wp-register.php')); } function disable(){ $error = 'http://www.boke8.net/404.html'; if(!is_login() || !is_admin()){ wp_redirect($error,302); exit; } } add_action("template_redirect", 'disable'); |
注意:
1、安装在子目录,搜索不能再使用;
2、安装在子目录,需要单独添加一个404.html页面,并在服务器上设置跳转;
3、添加该代码后,如果访问子目录前端页面就会跳转到404页面,要进入安装在子目录的wordpress后台,就要手动输入url,如http://你的域名/wordpress-panel/wp-login.php
4、每次要生成静态文件,都要把最后一句注释掉才可以生成。