上一篇《基于wordpress REST API开发微信小程序实践教程(一)》基本已经完成了wordpress微信小程序的整体开发,这一篇教程是记录“DeveWork极客小程序v1.1”的部分开发记录,可以理解为微信小程序升级的部分功能教程。教程原作者对此的说明是“除最后一章节,每个章节即为一个改动点”。

新增“专题”板块
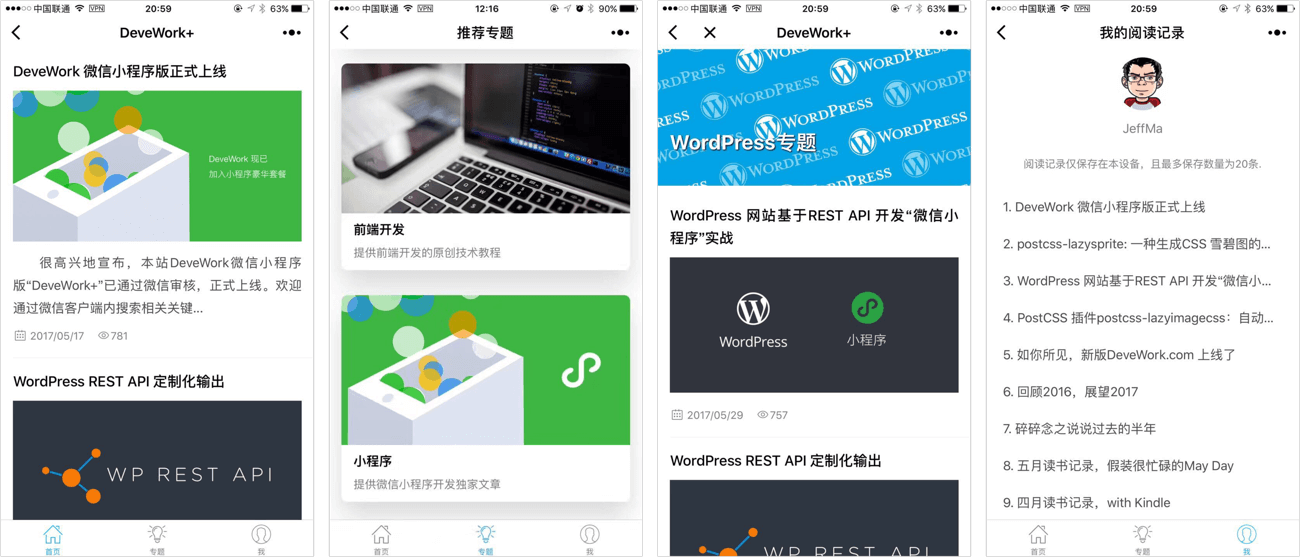
1.1 版本增加了一个“专题”的Tab 及其相关页面(如上图),“专题”相当于WordPress 的目录文章,入口页面是三个图文圆角卡片,布局很简单,通过data-xx 与id 的方式传入相关信息到点击事件函数。
1 2 3 4 5 6 7 | <view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive"> <image src="{{featuredImg.one}}" mode="widthFix" class="featured-img"></image> <view class="featured-content"> <view class="featured-title">WordPress</view> <text class="featured-desc">有关WordPress 的高级使用技巧</text> </view> </view> |
注意:在 app.json 中配置tabBar 后,当要跳转的页面位于tabBar 配置中的时候,就不能使用wx.navigateTo、wx.redirectTo —— 即wx.navigateTo、wx.redirectTo不能跳转到 tab 页。
分享(转发)功能
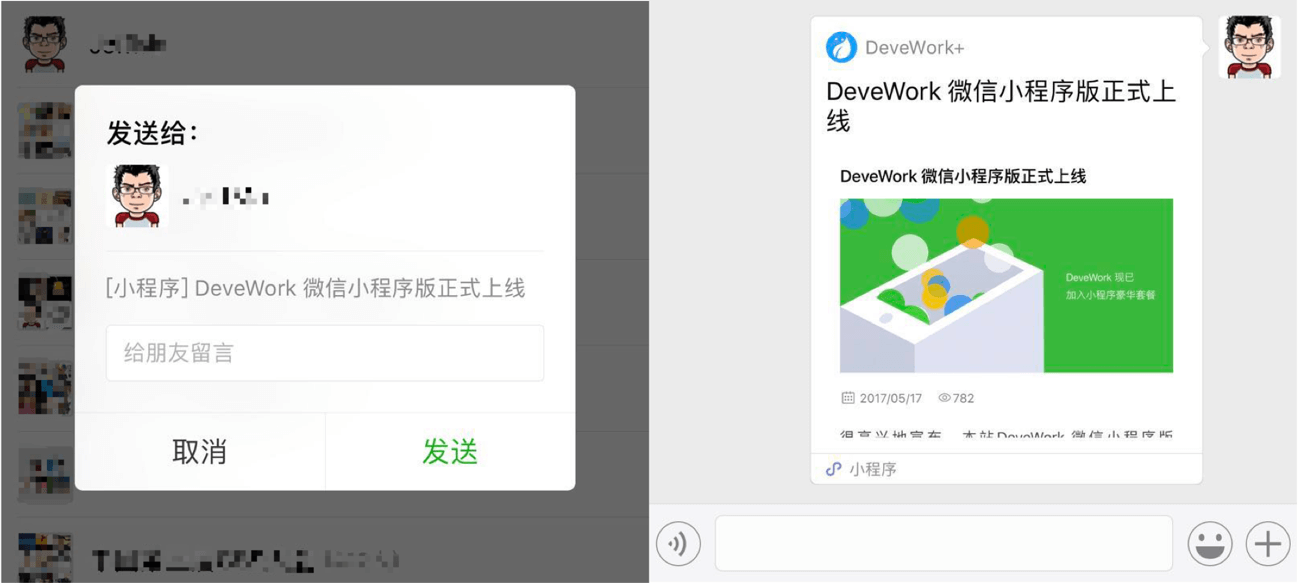
转发功能调用官方的onShareAppMessage 函数就可以了,因为分享的触发肯定是在 Onload 的生命周期后,所以动态修改分享的参数成为了可能。
1 2 3 4 5 6 7 8 9 10 11 12 | onShareAppMessage: function () { return { title: this.data.detail.title.rendered, path: '/pages/single/single?id=' + this.data.detail.id, success: function (res) { console.log('转发成功') }, fail: function (res) { console.log('转发失败') } } } |

加入MTA(腾讯移动分析)小程序数据统计
在开发1.0 版本的时候,小程序自带的数据统计并不是很强大,所以决定采用第三方的数据统计服务。MTA 除了也是腾讯家的加成外,其吸引我的便是“自定义事件”的功能,能让我根据个人需求获取到相关数据分析,如Jeff 在里面配置的如下事件,让我知道了哪些文章是受欢迎的,哪些用户操作比较高频率等等。

MTA 的使用步骤请查看官方文档。
增加文章浏览数,增加Font Icon
跟网站的一样,增加了文章的浏览数信息,并将文章发表时间及浏览器两个信息加上了Font Icon。
文章浏览数的信息默认并展示在RESTAPI 中,所以需要定制化WordPress REST API;Font Icon 是直接用网站同样的Icon,因为小程序的不支持本地字体文件,所以用gulp-inline-base64 这类插件将ttf 字体文件转成base64 的地址,然后跟正常的Web 开发那样用就可以了。
封装Promise,方便写代码
微信小程序官方虽说支持ES6,但Jeff 用了下Promise 感觉有些坑。所以用了个第三方封装的Promise,避免出现恶心的代码“回调地狱”。这个库也封装了小程序的Request 函数,加载相关文件后,改写原来的获取文章列表的函数,相关代码修改如下:
1 2 3 4 5 6 7 8 9 10 11 | var postsRequest = wxRequest.getRequest(api.getPosts(data)); postsRequest.then(res => { self.setData({ noMore: res.data.length == 0, postsList: // 细节代码略 }) .finally(function (res) { console.log('Index:finally~') // 细节代码略 }) |
更换TabBar Icon,增加空白占位
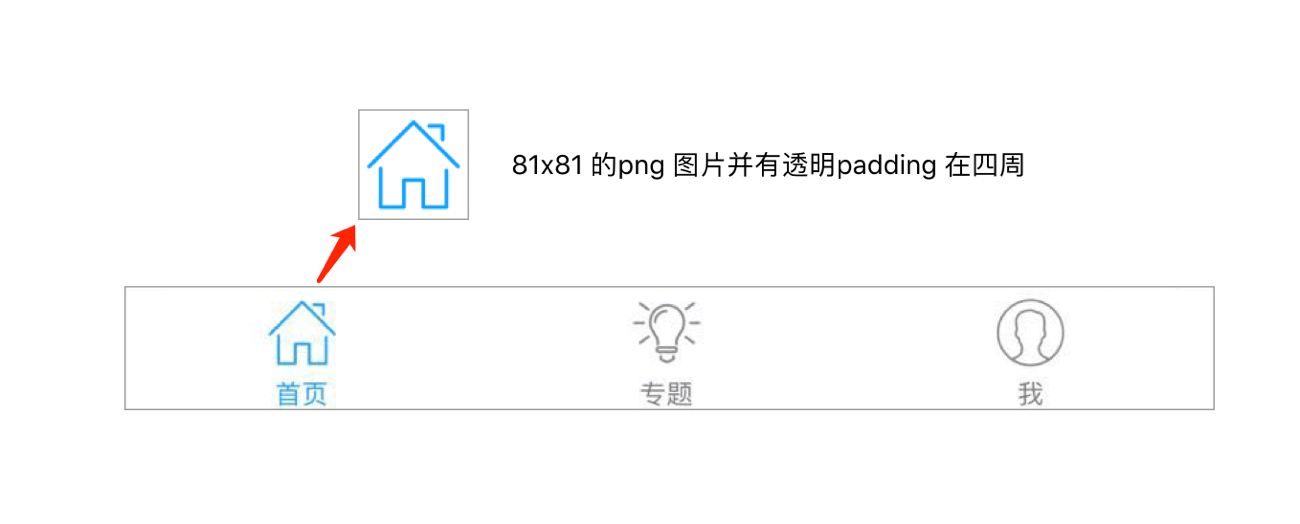
上一篇的“踩坑篇”中有提及 TabBar Icon 的坑点,这次伴随着更新将图标全部都换了,配合整体风格采用了更加细的线型图标。推荐一个下载这类图标的站点:http://www.flaticon.com/。下载的图标还是做了些处理:根据官方推荐处理为81×81 大小,并增加占位透明 padding 为了让icon 在真机上看起来没那么大。

下拉加载,文章已经完全load 完的处理
之前第一版是没有做加载完毕的处理的,因为那时候感觉300多篇文章应该没人去下拉完(事实上我也从来没有拉到底过)。但现在加上了“专题”板块后就有可能了所以需要兼容下文章列表已经加载完毕的情况。
Jeff 的处理方式是添加一个noMore参数,然后默认为false。当请求API后检测数据长度,为0就表示文章列表已经加载完全,noMore变为true。
然后在WXML 文件中加入一个提示:
1 | <view class="entry-empty" hidden="{{!noMore}}">·· 无更多文章 ··</view> |
这种处理方式其实不怎么好,待后续优化。










