wordpress自定义文章类型的后台管理菜单图标默认和文章使用的是同一个Dashicons字体图标,那么如果想给自定义文章类型的管理菜单使用其它Dashicons字体图标怎么办?创建自定义文章类型的函数register_post_type提供了menu_icon参数,通过该参数就可以直接使用任意的一个Dashicons字体图标。
操作步骤:
1、点击下面的网址进入wordpress官方Dashicons主页:
https://developer.wordpress.org/resource/dashicons/
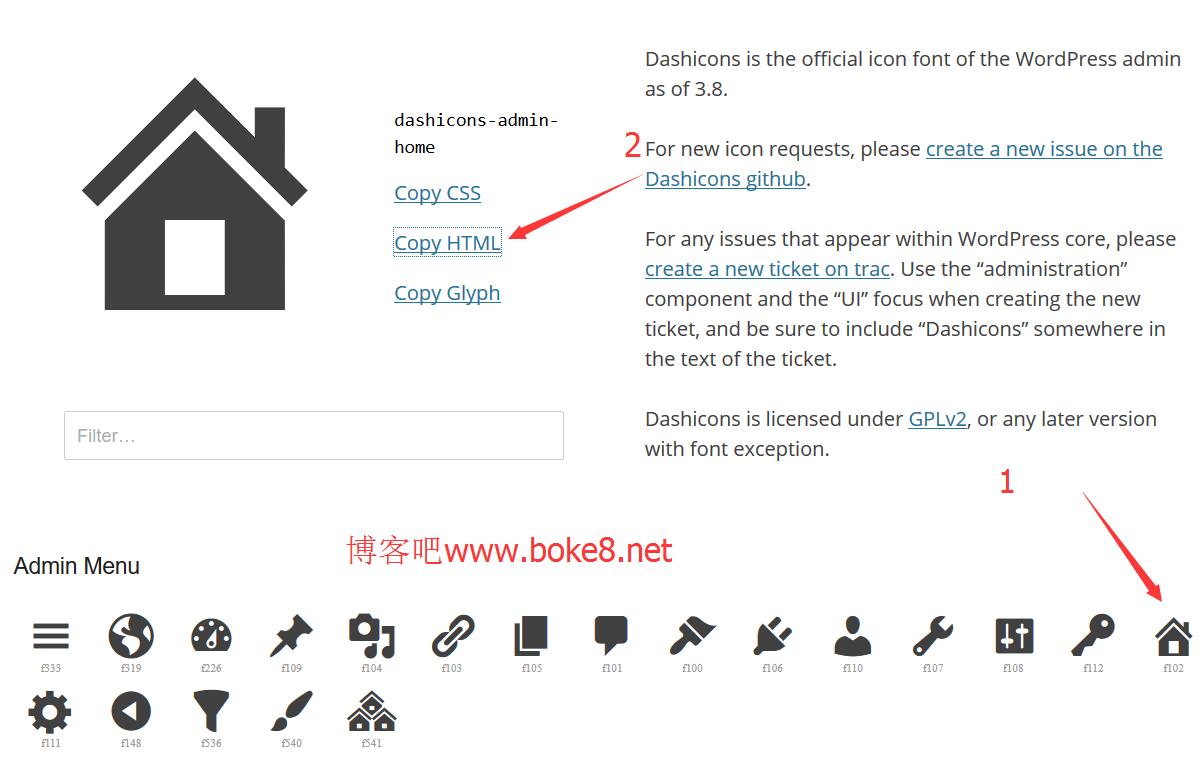
2、点击要使用的图标,然后复制图标名称:
![]()
3、在创建自定义文章类型的register_post_type函数代码中添加menu_icon参数,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | register_post_type( 'slides_type', array( 'labels' => array( 'name' => '幻灯片', 'singular_name' => 'slides', 'add_new' => '添加', 'add_new_item' => '添加新幻灯片', 'edit_item' => 'Edit', 'new_item' => 'New' ), 'public' => true, 'has_archive' => false, 'exclude_from_search' => true, 'menu_position' => 8, 'supports' => array( 'title'), 'menu_icon' => 'dashicons-images-alt2' ) ); |
提示:代码参数可能会有差异,注意menu_icon参数的位置即可。
4、保存代码后,后台的自定义文章类型的管理菜单图标就会变成设置的字体图标,如下图:
![]()
扩展:
Dashicons字体图标是专门为wordpress 3.8+版本后台管理菜单设计使用的一套开源字体图标,除了被官方应用外,开发者也可以在前端或后台自由使用。前端主题使用请参考博客吧前面分享的《wordpress主题使用内置字体图标Dashicons的方法》。