WordPress博客默认的文章列表分页导航是“上一篇”“下一篇”,非常不方便,之前博客吧介绍了用WordPress 博客插件实现分页导航的功能《WordPress 博客页面分页插件WP-PageNavi》,但是使用博客插件难免会影响博客的打开速度,本篇博客吧将介绍不用WordPress博客插件实现分页导航效果。
方法步骤:
- 登陆博客后台,在主题编辑窗口下选择functions.php文件,在该文件中添加以下代码(代码添加在“?>”前面或者“<?php”后面):
function par_pagenavi($range = 9){ global $paged, $wp_query; if ( !$max_page ) {$max_page = $wp_query->max_num_pages;} if($max_page > 1){if(!$paged){$paged = 1;} if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到首页'> 返回首页 </a>";} previous_posts_link(' 上一页 '); if($max_page > $range){ if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= ($max_page - ceil(($range/2)))){ for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){ for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";}}} else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} next_posts_link(' 下一页 '); if($paged != $max_page){echo "<a href='" . get_pagenum_link($max_page) . "' class='extend' title='跳转到最后一页'> 最后一页 </a>";}} }
- 然后分别选择index.php、search.php、archive.php,在这些文件中找到代码:
1 2
<?php next_posts_link('« Previous Entries') ?> <?php previous_posts_link('Next Entries »') ?>
- 把2中的两行代码替换为
1 2 3
<div class="page_navi"> <?php par_pagenavi(6); ?> </div>
- 点击style.css进入编辑窗口,在任意位置添加样式代码:
1 2 3
.page_navi{width:100%;height:36px;line-height:36px;text-align:center;overflow:hidden;padding-top:1em;} .page_navi a{padding:3px 8px;margin:2px;text-decoration:none;color:#888;border:1px solid #ccf;} .page_navi a:hover,.page_navi a.current{border:1px solid #6C85BE;color:#6C85BE;font-weight:bolder;}
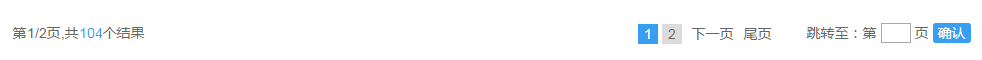
- 保存更新后,即可看到不用博客插件实现的分页效果。演示看博客吧
提醒:分页导航的长度可以在<?php par_pagenavi(6); ?>中调节,根据主题的需要更改代码中红色的6即可;导航样式可自由修改,根据主题搭配颜色。