通过wordpress后台外观下的菜单功能设置导航栏,默认情况下支持纯文本的菜单文字,或者输入html代码使用字体图标(如fontawesome),如果想要给导航菜单添加上传图标图片的功能,那么可以通过wordpress插件Menu Image实现。
使用Menu Image插件,会在外观下的菜单设置面板中增加图片上传功能,支持设置两张不同的图标,用于鼠标的交互效果(即默认显示一张,当鼠标移动到菜单上时显示另外一张);支持选择不同的图标尺寸;支持选择图标显示的位置(上下前后)。

插件教程:
1、下载插件:Menu Image(现在WP官网不能访问,如果使用的是香港主机,可以直接在后台——插件——安装插件中搜索Menu Image进行在线安装)
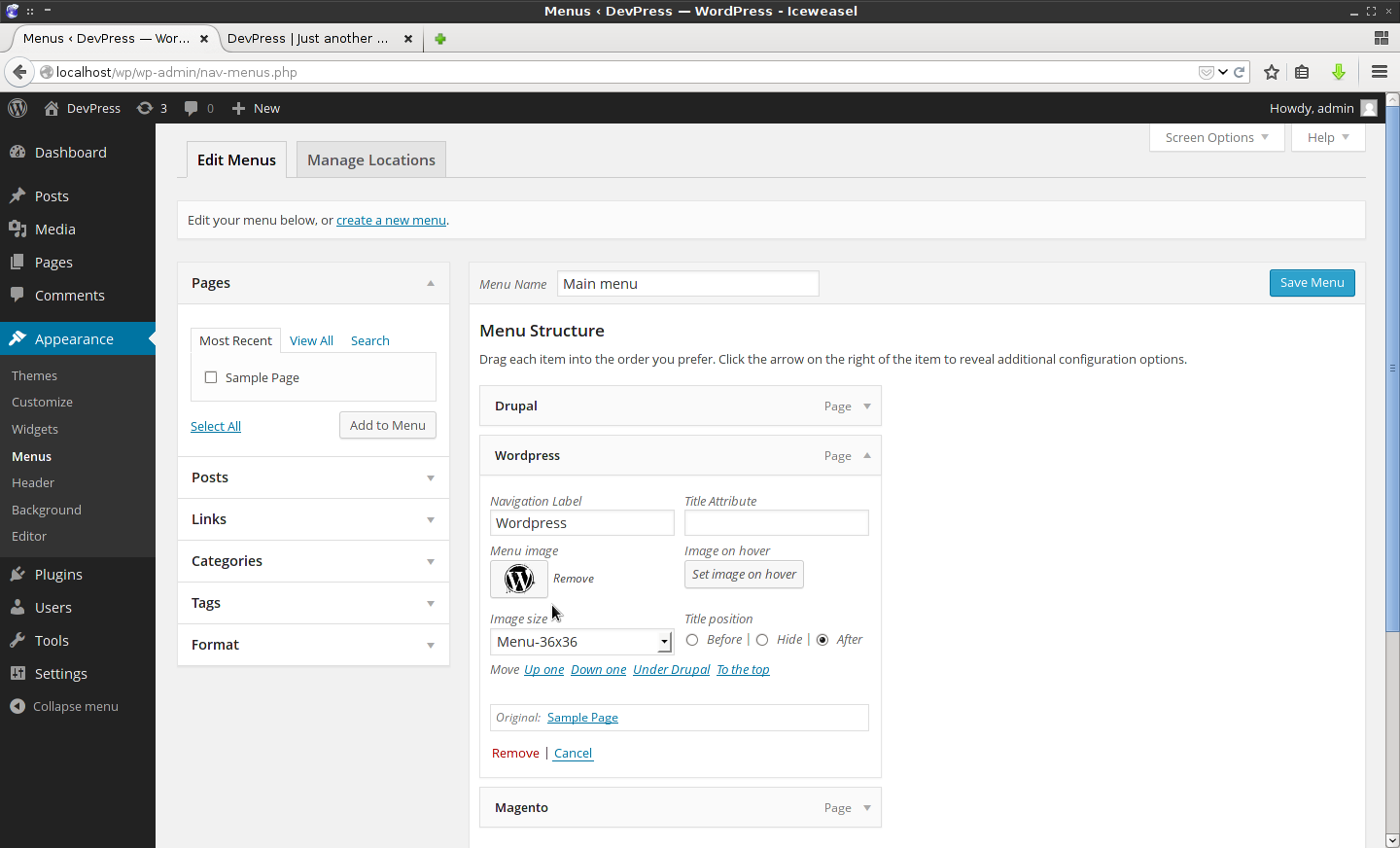
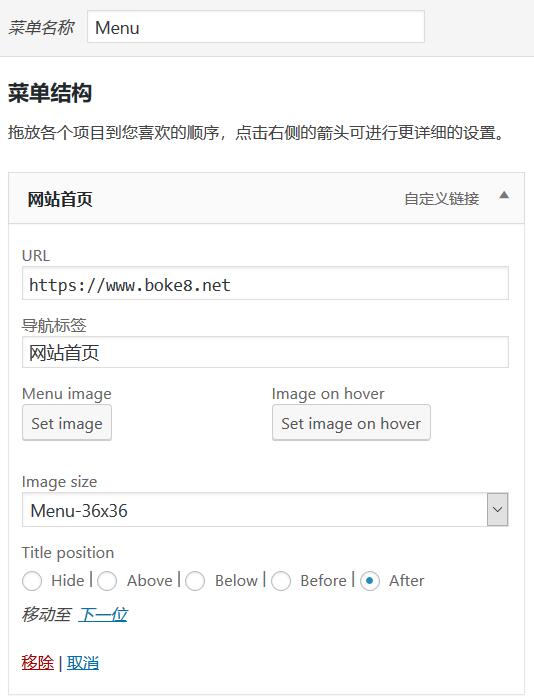
2、启用插件后,进入后台——外观——菜单,在菜单结构里点击要设置的菜单项,在下拉的面板中设置即可

- Menu image:默认图标
- Image on hover:鼠标悬停时显示的图标
- Image size:选择显示的尺寸
- Title position:选择显示的位置。Hide(隐藏)、Above(上边)、Below(下边)、Before(左边)、After(右边)
插件设置:
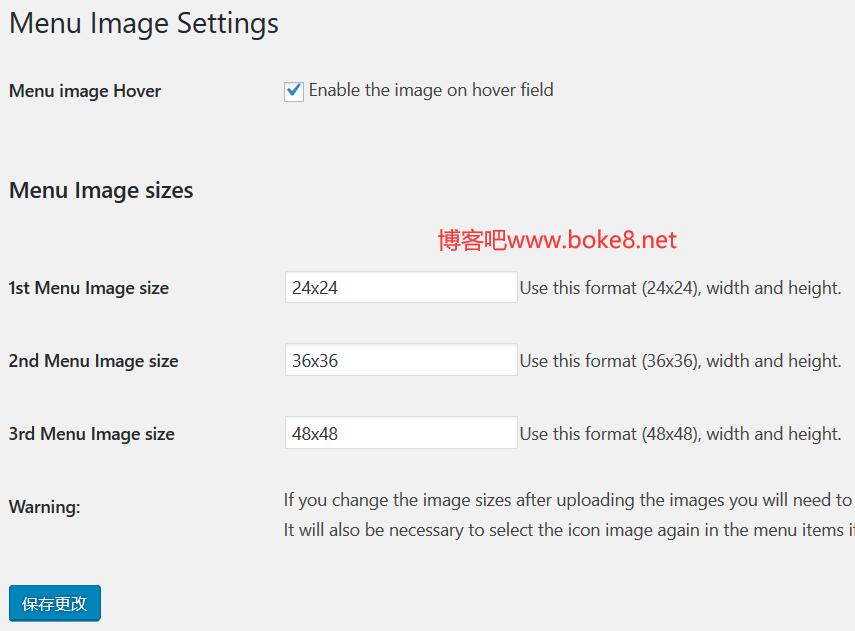
在后台左下角的Menu Image下的Menu Image里可以对Menu Image插件默认参数进行设置:

- Menu image Hover:悬停菜单图片,勾选能启用
- Menu Image sizes:菜单图片尺寸,设置后,即在外观菜单的设置面板中重新上传图片,否则不生效。