博客吧转载过一篇文章《WordPress 博客评论的@引用回复》介绍的是“@用户名”的回复方式,今天博客吧介绍的wordpress插件Mail To Commenter是一款基于“@username”回复方式的评论邮件通知插件。该插件可以根据用户指定将评论邮件通知对方,通过判断评论内容是否含有“@user”或“@user:”的代码,然后将评论内容用邮件发送给user。
WordPress插件Mail To Commenter介绍:
检测评论内容并自动发送E-mail邮件通知;使用 <?php mailtocommenter_button();?> 生成评论回复链接,可定制回复格式;博客后台提供了插件设置选项,可以轻松配置……
WordPress插件Mail To Commenter安装使用:
- 下载WordPress插件Mail To Commenter,并上传至wp-content/plugins/目录下
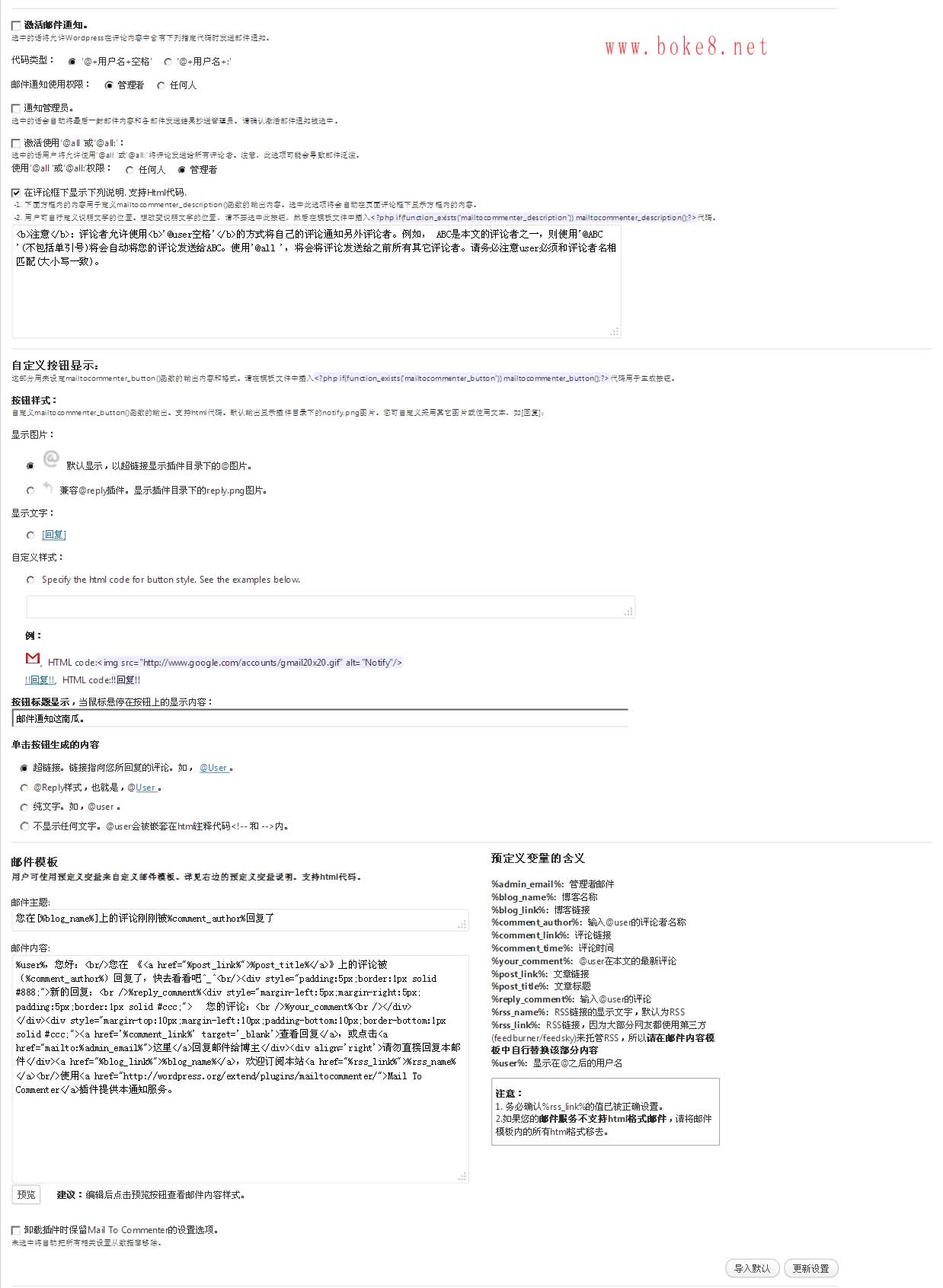
- 登陆博客后台,在已安装插件列表中启用Mail To Commenter插件,然后点击“设置”选项卡下的“Mail To Commenter Options”选项进入插件配置界面(插件各项设置配置界面都有详细说明,见下图)

- 如果只需要邮件通知功能,激活邮件通知即可使用。但作者为了方便用户,也提供了二个函数的调用
WordPress插件Mail To Commenter调用代码:
复制下列代码放置到主题模板文件的相关位置,用于生成快捷按钮:
1 | <?php if(function_exists('mailtocommenter_button')) mailtocommenter_button();?> |
注意,如果邮件通知激活后,即使不在模板中放置快捷按钮,只要用户在评论中加入‘@user ‘或‘@user:’就会自动发生邮件通知。快捷按钮仅仅提供一个更方便的选择而已。后台可以自行设置这个快捷按钮的外观,如输出代码,显示外观为图片或者文本,显示标题等等。默认显示外观为插件目录下的@图片。您也可以选择其它图片作为输出的显示外观。仅仅需要在后台定义好该图片的地址就可以了。
在后台可以设置使用说明的文字内容,如果显示使用说明选项被选中的话,插件会自动在评论框下面显示该说明内容。您也可以自行更改说明文字的显示位置。做法为,将显示使用说明选项取消,然后在模板文件中插入下列代码:
<?php if(function_exists('mailtocommenter_description')) mailtocommenter_description();?> |
提示:插件使用遇到问题请访问作者主页