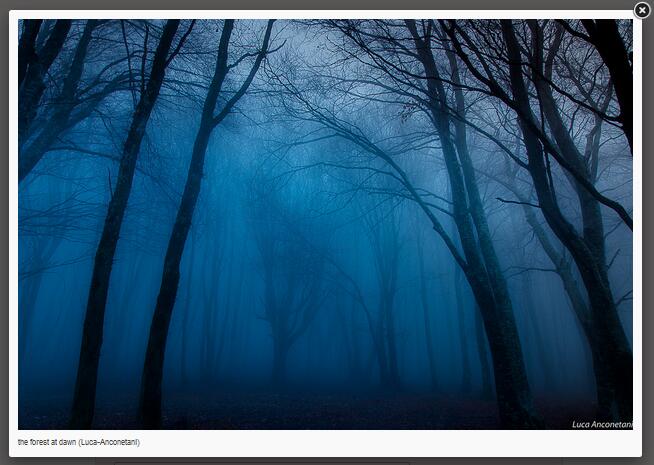
用 WordPress 做图片展示站时,给图片加点lightbox图片特效,那无疑是给博客增色不少,而且也可以提高用户体验,试想每点一张图片就换一个窗口,那不是件让人高兴的事!WordPress 有很多现成的lightbox特效插件,但今天博客吧介绍的是不用插件的方法实现 WordPress 图片的lightbox特效。
非插件实现 WordPress 图片lightbox特效的方法:
- 第一步是加载JQuery库,这是必须的,在主题header.php模板的</head>前添加以下代码
1
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
如果主题已加载可跳过这一步
- 下载js文件slimbox2.zip,用文本工具对其中的slimbox2.js文件进行编辑,找到代码
1
$(".post a:has(img)").slimbox();
将其中的.post改成single.php文件中包围<?php the_content();?>代码的CSS样式,如
1
<div class="entry"><?php the_content();?></div>
那么.post就修改为.entry
- 把修改好的js文件上传至当前主题的js目录(如果没有就创建一个),然后在JQuery库代码后面添加JS调用代码
1 2 3
<?php if (is_singular()) { ?> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/slimbox2.js"></script> <?php } ?>
该代码表示,当访问的页面是single.php页面时,图片就使用lightbox特效
- 把下载的压缩包里的图片上传至当前主题目录的images目录中(没有就创建一个),然后在style.css文件末端添加以下CSS样式代码
1 2 3 4 5 6 7 8 9 10 11 12
/*lightbox*/ #lbOverlay{position:fixed;z-index:9999;left:0;top:0;width:100%;height:100%;background-color:#000;cursor:pointer;} #lbCenter, #lbBottomContainer{position:absolute;z-index: 9999;overflow: hidden;background-color:#fff;} .lbLoading{background:#fff url(images/loading.gif) no-repeat center;} #lbImage {position:absolute;left:0;top:0;border:6px solid #fff;background-repeat:no-repeat;} #lbPrevLink,#lbNextLink{display: block;position: absolute;top:0;width:50%;outline:none;} #lbPrevLink{left:0;} #lbPrevLink:hover{background:transparent url(images/prevlabel.gif) no-repeat 0 15%;} #lbNextLink{right:0;} #lbNextLink:hover{background:transparent url(images/nextlabel.gif) no-repeat 100% 15%;} #lbCloseLink {display: block;float: right;width: 66px;height: 22px;background: transparent url(images/closelabel.gif) no-repeat center; margin: 5px 0;outline: none;} #lbCaption,#lbNumber,#lbBottom{display:none;}
- 至此WordPress博客图片就有了lightbox特效