钩子(Hoot)是 WordPress 主题插件应用开发中经常或者说是一定会使用到的东西,所以要想学习开发 WordPress 主题或插件,WordPress Hoot 是必学内容之一,可通常刚接触 WordPress Hook 的新手,对 Hoot 的运作原理可能会有点模糊甚至混乱。为此,博客吧今天分享一篇对 WordPress Hoot 机制原理解释说明较为清晰易懂的文章,该文章虽然发布于10年以前(2011年),但其内容至今有用。内容较长,为便于学习理解,分两篇文章转载。
Hook 机制里登场的角色
先从“登场角色”的个别说明开始:
WordPress 核心
指的是 WordPress 内建的程式码架构,提供 WordPress 主要的基本功能。
Hook
Hook 单词本身虽是钩子的意思,但因为直译又有点奇怪,所以一般直接称它 Hook。
WordPress 的 Hook 也可以想像成“鈎子”,这些“钩子”会埋在 WordPress 网站中特定几处的程式码中,埋进去时使用的语法,其“标示位置”的意义比较大,没有实质运作的内容,当程式执行到有埋 Hook 的地方时,它会找出所有对应到自己的 Hook Function (也就是所有“钩到”该Hook的hook function),并一一执行。
若没有针对此 Hook 去“加入”要钩上去的 Hook Function,执行到此什么也不会做。因此,它等于是 WordPress 核心预留一个执行的机会给未来想要加入定制功能的开发者。
Hook Function
Hook Function 里会有实质运作的内容,即是一些定制功能,可能是存取 DB、增加 HTML code、执行其他函式等。我们在 Hook Function 裡写好所需的功能后,就可以利用“加入至对应Hook”的语法,把 Hook Function 钩到该 Hook 上,使得该 Hook 被执行到时,也会连带执行自己。
Hook 机制是如何运作的?
举个例子,拿 wp_head 及 wp_footer 这两个内建的 hook 来说明。
wp_head 这个 hook 就是用来埋在负责输出标签的程式码中,而 wp_footer 就是用来埋在输出页尾的程式码中 (定义于wp-includes/general-template.php,用 wp_head() 及 wp_footer() 包装起来)。这两个 hook,主要都是在布景档案中使用的,常见会出现在 header.php 及 footer.php 中。
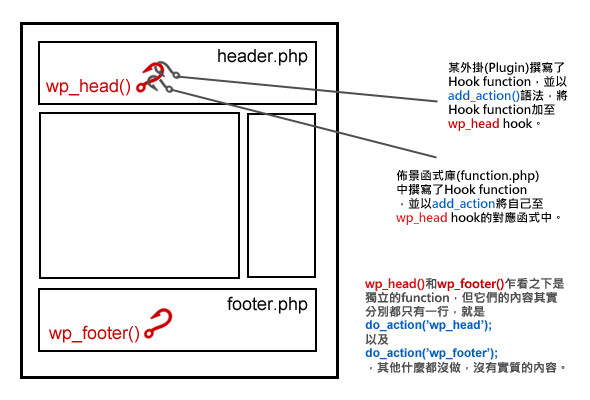
请看下面的情境示例图,我们把 wp_head 及 wp_footer 看成是「钩子」,而别的 hook functions 就能来钩住它:

来写一个简单的例子说明
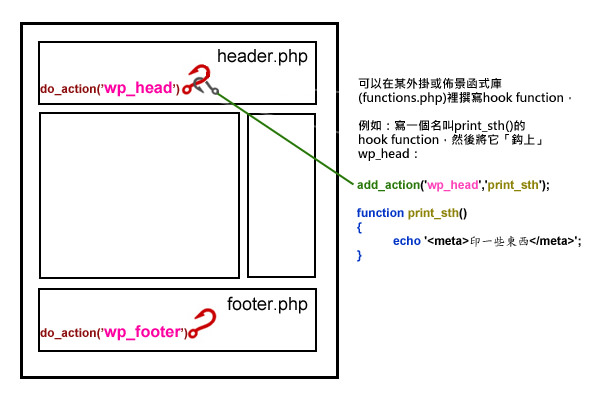
写一个 hook function,就叫它 print_sth(),然后把它钩上 wp_head 这个 hook。因为 wp_head() 的内容实际上就只有 do_action('wp_head'); 这一行内容,而 wp_footer() 的内容也只有 do_action('wp_footer');,所以我们直接把 do_action 的语法换到图上去,比较容易做说明,因此示意图变成:

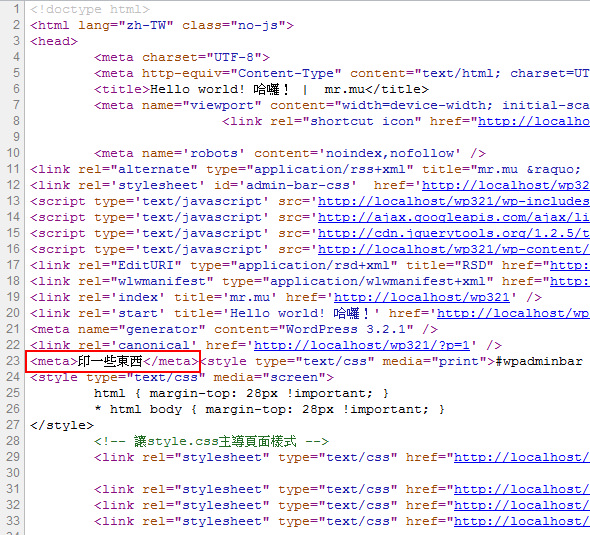
如此,只要执行到输出 header.php 时,就会执行到 wp_head(),就如同执行到 do_action('wp_head'),此时WP核心会去找所有「钩上」wp_head 这个 hook 的 hook function,于是就找到我们写的 print_sth(),然后就执行它,所以结果它做的事就会出现在网站上,也完成了「定制」的动作:

简单的说,Hook 机制就是:给WP核心或其他插件、主题增加定制功能的人一个置入定制程式码(Hook Function)到特定的执行时间点(Hook)的机会。
继续了解WordPress Action Hoot和Filter Hook的区别及使用函数add_filter()、add_filter()
内容由博客吧整理,原文地址:https://audilu.com/2011/10/10/wordpress-hook/









