Hacklog DownloadManager插件是作者基于wp-downloadmanager插件修改、精简、汉化开发制作的一款wordpress下载管理插件,经过作者多个版本的更新,目前该插件的代码基本重写。Hacklog DownloadManager插件功能强大,支持弹出下载窗口、统计下载次数;支持自定义下载模板CSS;支持本地上传和外链文件;支持设置文件日期、设置下载权限(包括所有人、注册会员、会员不同角色)等,对于想用wordpress搭建小型下载站点的站长,非常合适。
温馨提示:该插件已超过2年没有更新,但博客吧安装测试支持wordpress 4.1.1版本,是否使用请自主选择。
插件使用教程:
1、通过wordpress后台在线安装插件搜索关键词 Hacklog DownloadManager 进行安装,或者访问WP官方网站下载安装:WP官网
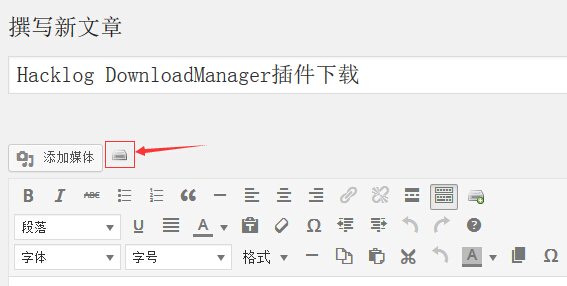
2、启用插件后即可使用,编辑文章的进修,点击“添加媒体”旁边的“添加下载”图标按钮:
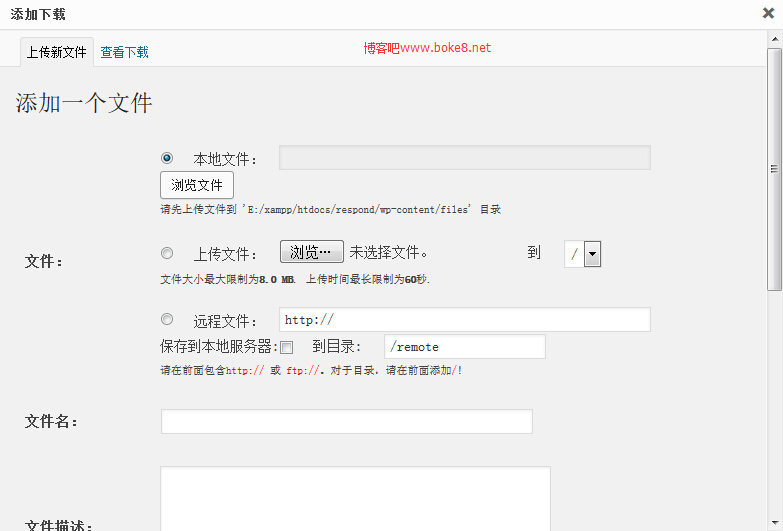
3、点击后会弹出一个添加下载的窗口:
- 本地文件:即已上传到下载文件目录的文件,点击浏览文件选择
- 上传文件:从电脑上传一个文件
- 远程文件:支持外部链接的文件,可以选择是否保存到本地服务器(即网站空间)
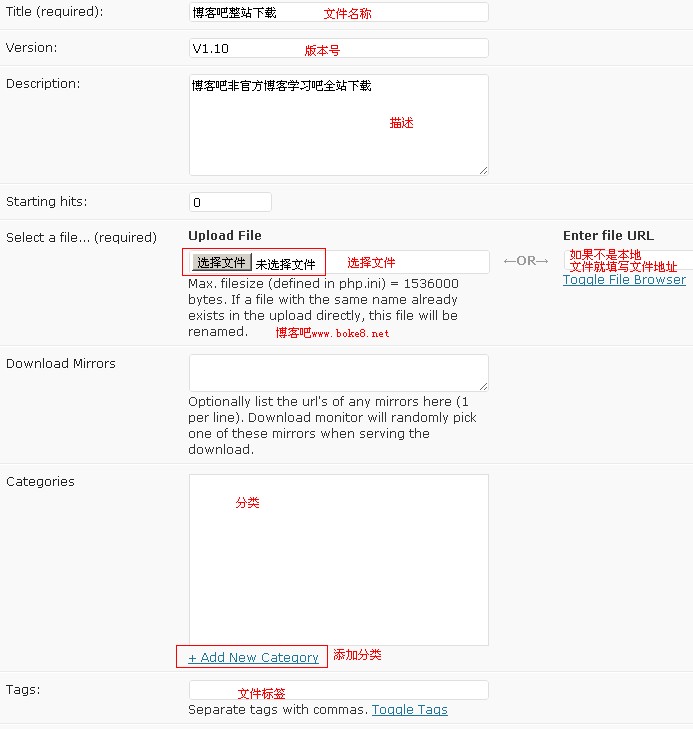
- 文件名:这时可以输入前台显示的下载文件的名称;
- 文件描述:文件的介绍说明;
- 文件大小:可以输入文件的大小,留空会自动检测,远程文件建议输入;
- 文件日期:文件开始日期和结束日期;
- 初始文件下载量:设置文件的默认已下载数量
- 允许下载:可以设置所有人、注册用户、订阅者、编辑、管理员、作者是否可以下载;
设置完成后,点击添加文件
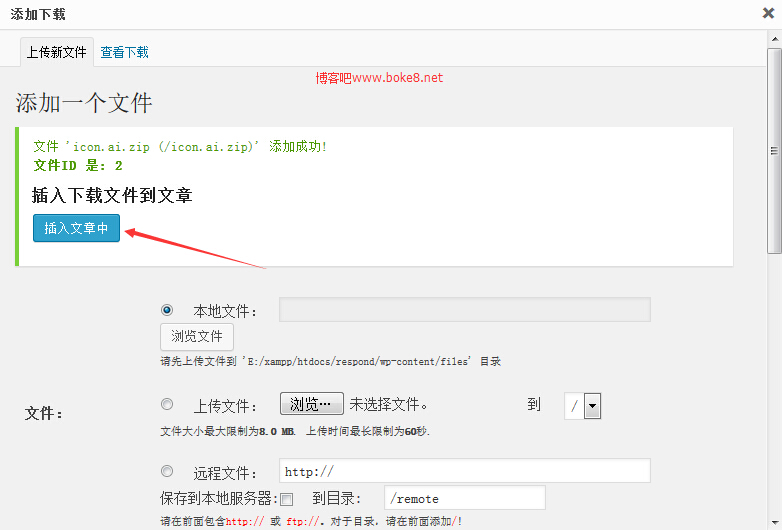
4、添加成功后,会弹出提示,这里点击“插入文章”,然后会以短码的形式插到文章内容里,然后发布文件即可。
插件设置:
插件默认是直接下载,如果需要弹出层下载,需要在下载选项里进行设置,启用插件后台,在后台左侧菜单栏会生成“下载”选项卡,进入“下载选项”,在下载模板类型中选择“弹出层”。
在下载选项中还可以进行其它设置,由于是中文,所以博客吧不再详细介绍。
常见问题:
1、不能上传或者下载文件
请先确保 wp-content目录下的files文件夹具体读写权限,然后到后台“下载选项”里修改成正确的下载路径和下载URL
2、如何从 wp-downloadmanager 转到 hacklog-downloadmanager ?
如果以前安装过wp-downloadmanager ,先禁用wp-downloadmanager。然后运行一下 update_to_hacklog.php,在浏览器地址栏输入:
http://www.你的域名.com/wp-content/plugins/hacklog-downloadmanager/update_to_hacklog.php
提示:成功删除file_category列,然后就可以使用 Hacklog DownloadManager 了,可以使用后可删除此文件。如果没有安装过wp-downloadmanager就直接激活插件就是了。
3、为何我安装了插件设置了弹出层却无法显示弹出层?
请检查:使用的主题中的的footer.php文件是否有以下代码:
1 | <?php wp_footer(); ?> |
若以上检查通过,则再看其jquery是如何加载的,如果是在模板中直接显示的,建议更改为如下标准方式加载Jquery:
1 2 3 4 | function my_scripts_method() { wp_enqueue_script( 'jquery' ); } add_action('wp_enqueue_scripts', 'my_scripts_method'); |
如果想使用主题目录下面的Jquery,假设jquery.min.js是你主题目录下面jquery文件名,请采用如下语句(注意文件的路径):
1 2 3 4 5 6 | function my_scripts_method() { wp_deregister_script( 'jquery' ); wp_register_script( 'jquery', get_template_directory_uri(). '/jquery.min.js','1.6',array(), true); wp_enqueue_script( 'jquery' ); } add_action('wp_enqueue_scripts', 'my_scripts_method'); |
切勿在模板中直接echo 输出jquery脚本,如果你不想给自己带来麻烦的话。因为这样做,你可能在安装其它插件时还会遇到问题。
4、关于jquery.lazyload 导致图片无法显示的解决
方法1:改变lazyload调用,排除download 图片:
1 | $("img:not([alt='download'])").lazyload(); |
方法2:用css background-image来代替直接img标签调用