Gutenberg编辑器的标题区块有默认的文章标题区域和自由添加的内容标题区块。
下面是WordPress古腾堡编辑器入门使用教程第二篇,如何添加标题区块。
文章标题
文章标题是唯一的,一篇文章只有一个文章标题,
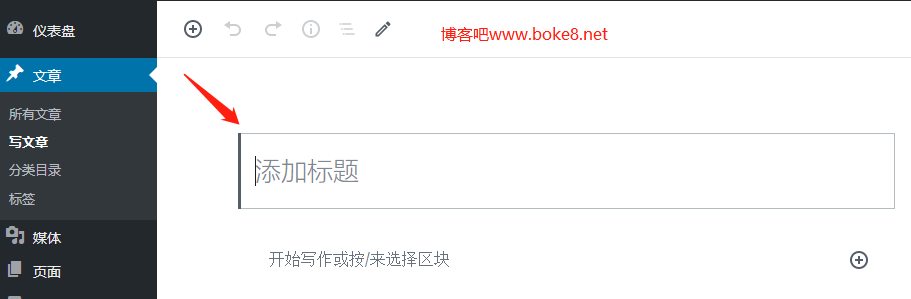
点击“后台——文章——写文章”进入文章编辑窗口,第一个提示“添加标题”的输入框就是添加文章标题的地方:

在Gutenberg编辑器中,文章标题只能输入文字,不能设置文字的样式,如文本颜色,前台文章标题的样式需要通过CSS代码设置。
内容里的标题
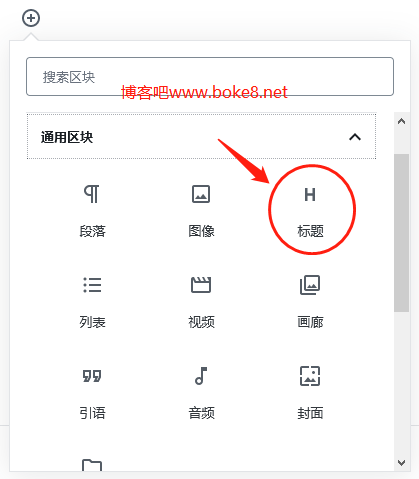
点击“添加区块”符号按钮,在通用区块中选择“标题”

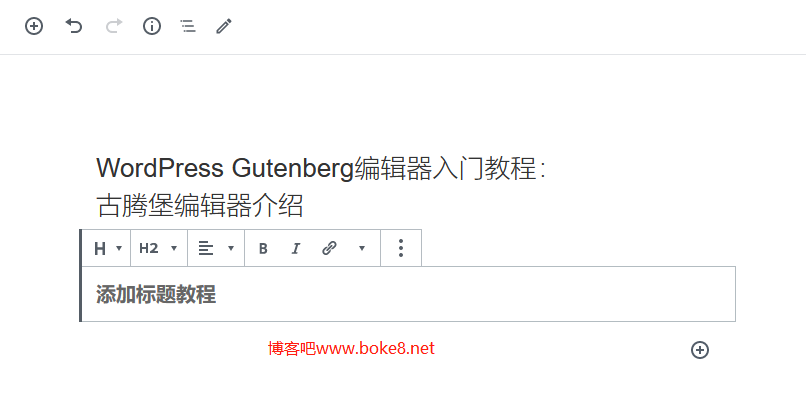
在输入框中输入文字

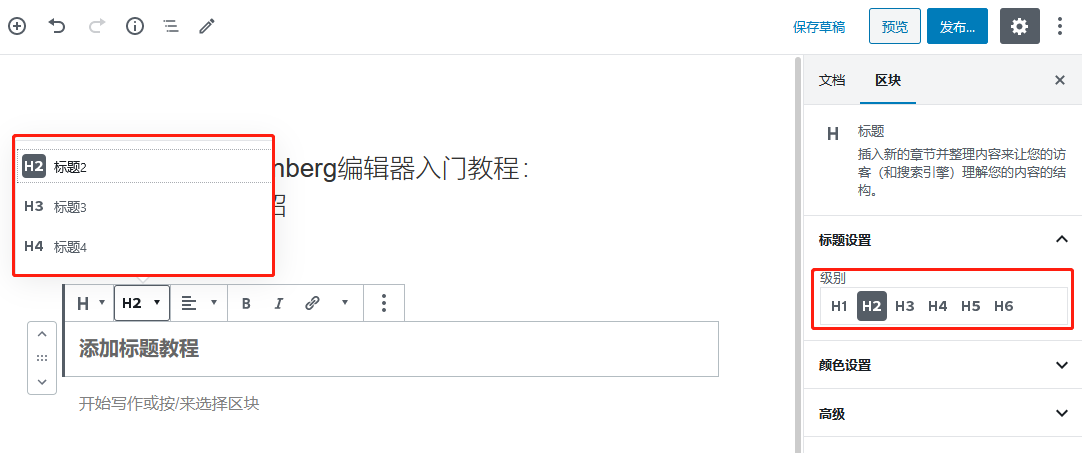
点击框口上的“H2”可选择H3、H4标题,或者在右侧区块里的标题设置中选择H1~H6标题。

H1~H6标题的区别除了级别不同,还有就是默认的大小不同(可以通过CSS调整),一般在内容模块中,H标题从高到低的顺序使用,先使用H1、再使用H2,然后H3,如此类推。
需要注意的是H1标题在一个页面中只能有一个,H1标题往往表示整个文档的标题。
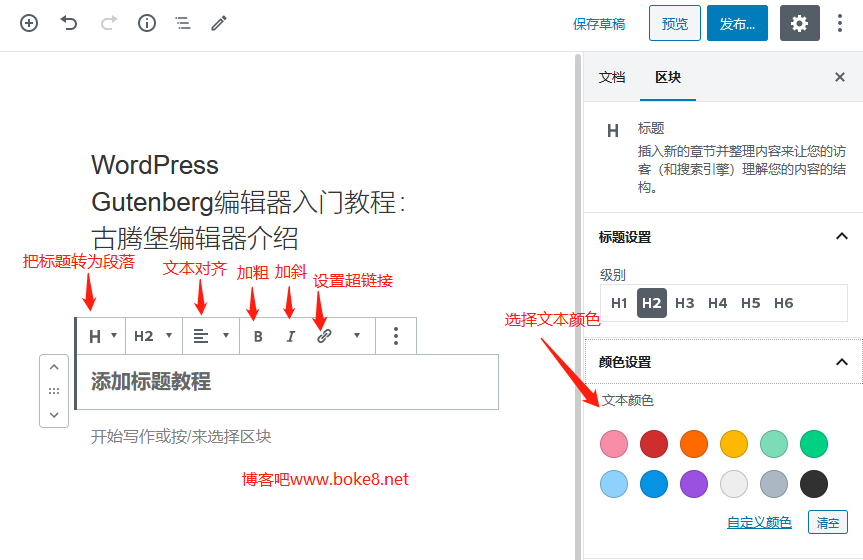
添加完文字后,可以点击区块上的按钮设置标题文字的对齐方式、超链接、加粗加斜等。

上面便是Gutenberg编辑器关于H标题的使用方法。