FancyBox是款优秀的弹出层效果jQuery插件,常用于实现精美的图片灯箱效果,而很多人的wordpress网站图片都是单纯的新浏览器窗口打开,显然不够美观,下面博客吧就分享一下如何给wordpress博客文章里的图片添加FancyBox弹出层灯箱效果。

操作步骤:
1、下载FancyBox插件包:wordpress-fancybox.zip
2、把下载的压缩包解压后的fancybox文件夹通过FTP上传到 wp-content/themes/当前使用主题名称/ 目录;
3、编辑当前主题的footer.php文件,在</header>上面添加以引用代码:
1 2 3 4 5 6 7 | <link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url') ?>/fancybox/jquery.fancybox.css" /> <script src="<?php bloginfo('template_url') ?>/fancybox/jquery.fancybox.js"></script> <script type="text/javascript"> $(document).ready(function() { $(".fancybox").fancybox(); }); </script> |
注意:如果主题使用的是wordpress内置的jQuery库,则需要把 $(document).ready(function() 改成 jQuery(document).ready(function($),如果当前主题没有引用jQuery库,请自主引用版本1.9以上的jquery库。
4、编辑当前主题的functions.php文件,在<?php下面添加以下代码:
1 2 3 4 5 6 7 8 9 | //by www.boke8.net add_filter('the_content', 'replace_content'); function replace_content ($content){ global $post; $pattern = "/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>(.*?)<\/a>/i"; $replacement = '<a$1href=$2$3.$4$5 class="fancybox"$6>$7'; $content = preg_replace($pattern, $replacement, $content); return $content; } |
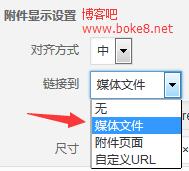
5、上传图片的时,“附件显示设置”中的“链接到”选择“媒体文件”再插入文章,然后文章中的图片点击就会有fancybox灯箱效果。