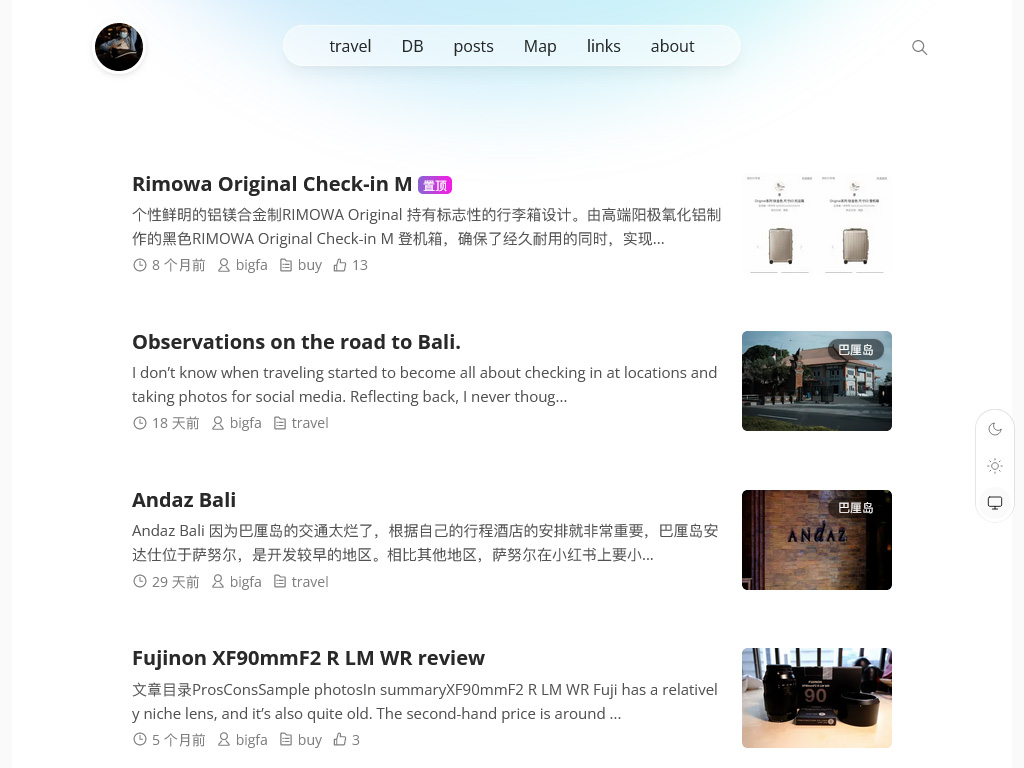
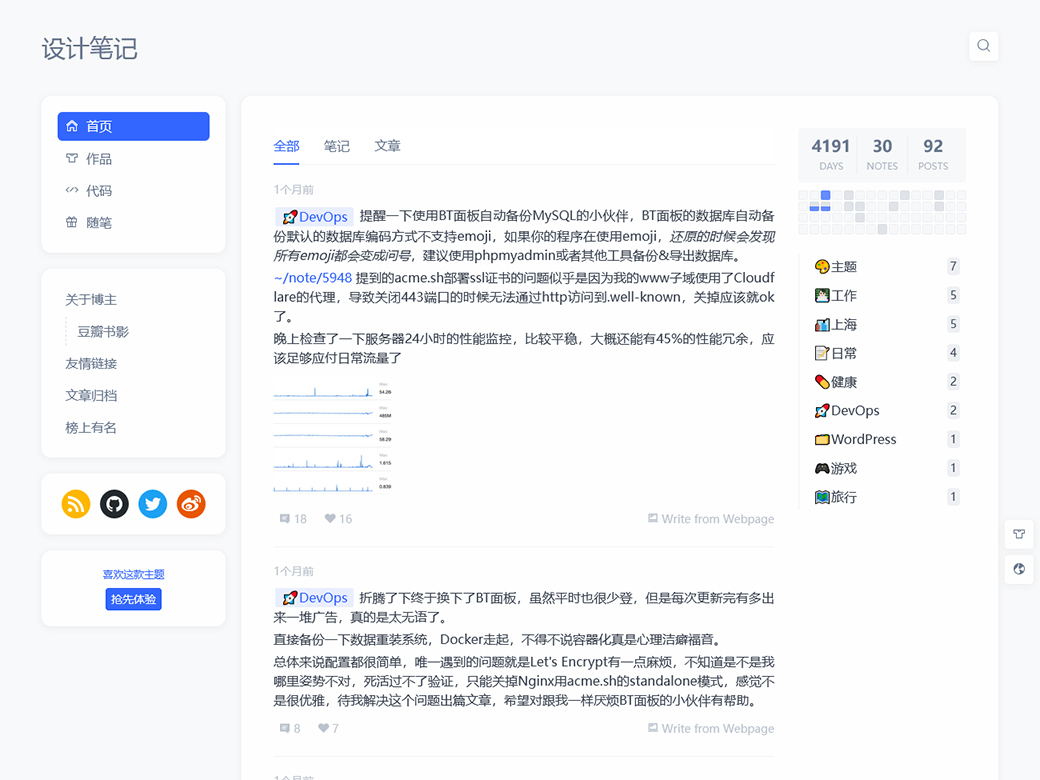
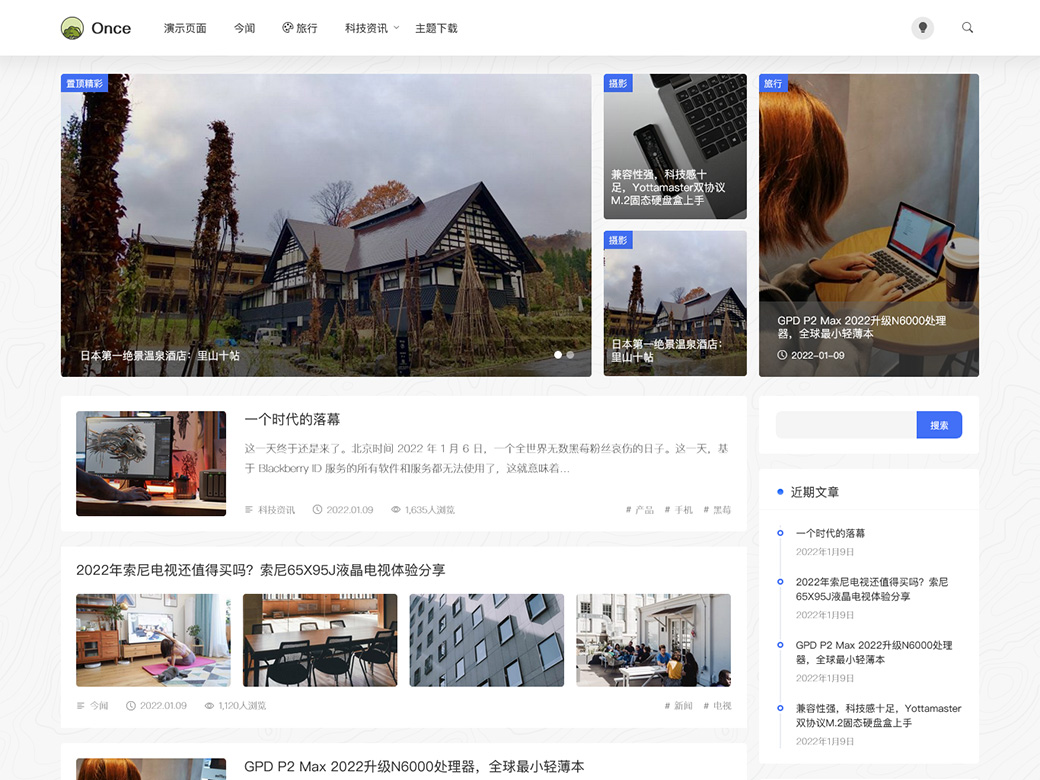
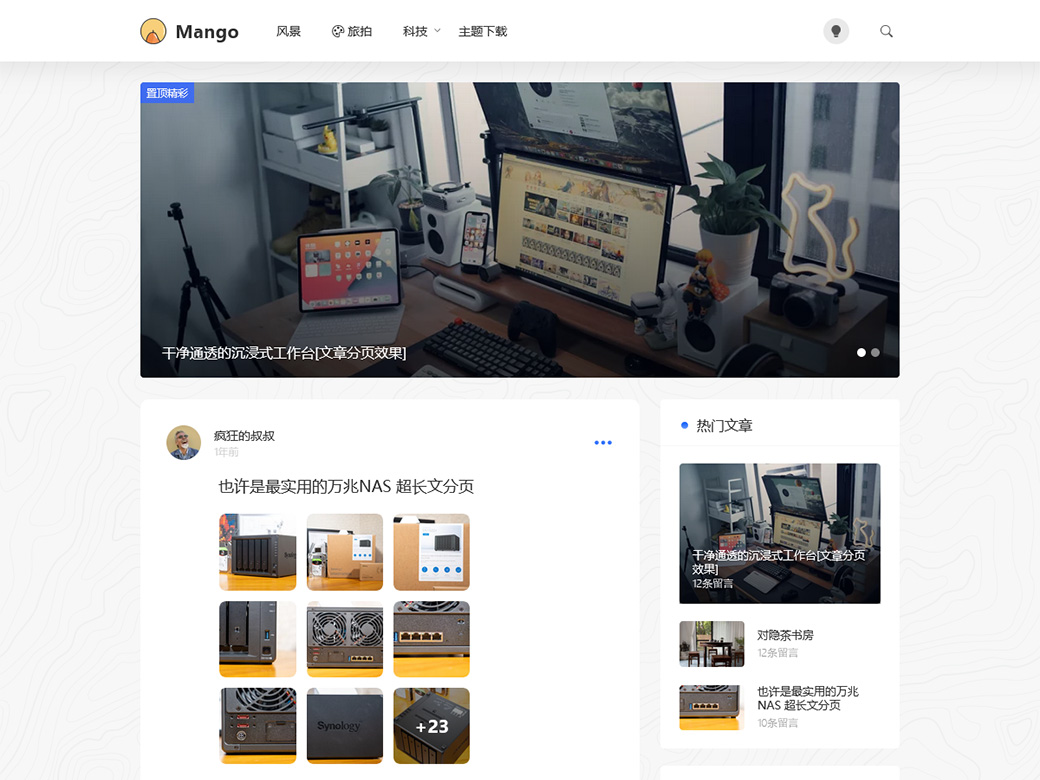
Diaspora主题采用全屏头部Banner图、一栏图文交错式排版,响应式结构,支持文章壁纸Gallery、文章音乐、无刷新加载等多种功能以及交互效果,浏览体验非常棒。根据Github的更新记录,是款老模板,非常优秀。此外Diaspora是一款文艺气息很浓厚的wordpress主题,更准确地说Diaspora主题的使用博客是个文艺气息很浓厚的博客,推荐!

主题使用说明
网站图标相关
网站需要 3 个 logo 图片,分别是:
images/logo.png(124×52) 网站首页 logoimages/logo_black.png(124×52) 网站弹出菜单时候的深色 logoimages/logo_min.png(48×48) 网站文章详细页面的小 logo
另外 32-144 名字的图片为网站 favicon 以及添加到手机屏幕所需要的小图片
缩略图相关
网站正常显示需要每篇文章都必须设置特色图片。
- 显示壁纸 gallery 所需要的缩略图是 300x…,需要在 WordPress 后台 媒体选项 将 缩略图大小 设置为 宽度 300 高度 0。(推荐:其他都设置为 0)
- 首页显示文章缩略图大小是 680×440,有两种模式产生缩略图,一种是用原生 WordPress 提供的裁切图片功能,一种是使用 timthumb.php。
提示:自动引用图片作为特色图片;需要在 images 目录添加一张默认图片 default.jpg。
相关设置:
编辑文件config.php
1 2 3 4 5 6 | /* 当 USE_TIMTHUMB 为 FALSE 时表示不使用 timthumb,当为 TRUE 是表示使用 默认为 FALSE 不使用 */ define ('USE_TIMTHUMB', FALSE); |
文章音乐
主题支持音乐播放,两种方式添加:
- 只需要在 WordPress 后台文章编辑页面插入音乐即可,主题会调用音乐播放
- 在文章编辑源代码使用短代码,如下:
1
[audio loop="ture" src="music.mp3"]
注意:要去除autoplay属性,不然会引起多次播放bug
文章壁纸Gallery
只需要在文章编辑后台添加图片即可,注意不需要插入文章内容页面,主题会调用壁纸显示
菜单设置
菜单连接支持不跳转预览,只需要在对应菜单加上一个 class pview,然后这个链接支持快速预览。注意这个只能是本地页面或者文章才可以,外链会跳转过去
其他说明
主题有 4 个页面模板:
about关于模版,不可评论Archive文章归档模版,不可评论feedback评论模版,可以评论links友情链接模版,可以评论
开发说明
主题使用了 5 个 js 插件:
- jquery.justifiedGallery.js
- Chocolate.js
- jquery.qrcode.js
- jquery.parallax.js
- Vibrant.js
提示:这些插件都合并在一个文件上:static/plugin.js,修改 css 只需要修改 assets/Diaspora.css,修改 js 只需要修改 assets/Diaspora.js
主题演示:https://isujin.com/
主题下载:wordpress-Diaspora.zip (主题解压后,重命名文件夹为 Diaspora 才可以使用)