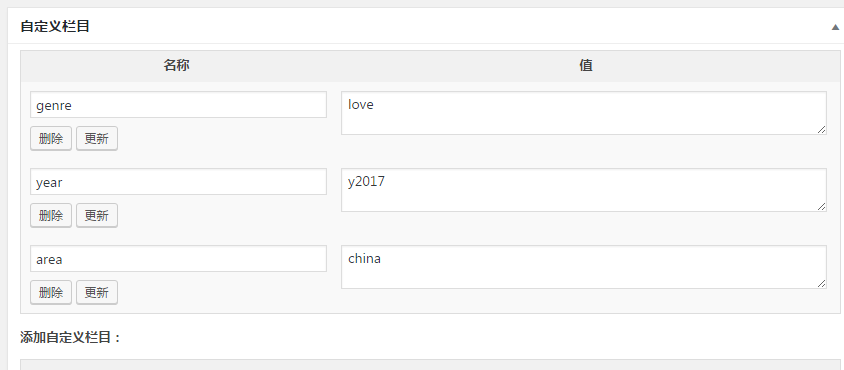
博客吧前面的教程《WordPress添加自定义字段栏目面板》介绍了实现自定义字段域面板的方法,前面介绍的方法使用的是input输入框,输出的是纯文本内容,可能无法满足部分用户的需求。网上搜索是否可以调用wordpress默认编辑器的方法,找到以下教程内容,有需要的博主可以借用一下,该方法是使用了wp_editor函数实现。
相关代码:
把下面的代码添加到functions.php文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 | <?php $new_meta_boxes = array( "title" => array( "name" => "_meta_title", "std" => "", "title" => "标题", "type"=>"title"), "keywords" => array( "name" => "_meta_keywords", "std" => "", "title" => "关键字", "type"=>"text"), "description" => array( "name" => "_meta_description", "std" => "", "title" => "描述", "type"=>"textarea"), "category" => array( "name" => "_meta_cate", "std" => "", "title" => "选择分类", "subtype"=> "cat", "type"=>"dropdown"), "radio" => array( "name" => "_meta_radio", "std" => 1, "title" => "单选框", "buttons" => array('Yes','No'), "type"=>"radio"), "checkbox" => array( "name" => "_meta_checkbox", "std" => 1, "title" => "复选框", "type"=>"checkbox"), "checkbox" => array( "name" => "_meta_eidtor", "std" => '', "title" => "编辑器", "type"=>"editor"), ); function new_meta_boxes() { global $post, $new_meta_boxes; foreach($new_meta_boxes as $meta_box) { //获取保存的是 $meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true); if($meta_box_value != "") $meta_box['std'] = $meta_box_value;//将默认值替换为以保存的值 echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />'; //通过选择类型输出不同的html代码 switch ( $meta_box['type'] ){ case 'title': echo'<h4>'.$meta_box['title'].'</h4>'; break; case 'text': echo'<h4>'.$meta_box['title'].'</h4>'; echo '<input type="text" size="40" name="'.$meta_box['name'].'_value" value="'.$meta_box['std'].'" /><br />'; break; case 'textarea': echo'<h4>'.$meta_box['title'].'</h4>'; echo '<textarea cols="60" rows="3" name="'.$meta_box['name'].'_value">'.$meta_box['std'].'</textarea><br />'; break; case 'dropdown': echo'<h4>'.$meta_box['title'].'</h4>'; if($meta_box['subtype'] == 'cat'){ $select = 'Select category'; $entries = get_categories('title_li=&orderby=name&hide_empty=0');//获取分类 } echo '<p><select name="'.$meta_box['name'].'_value"> '; echo '<option value="">'.$select .'</option> '; foreach ($entries as $key => $entry){ $id = $entry->term_id; $title = $entry->name; if ( $meta_box['std'] == $id ){ $selected = "selected='selected'"; }else{ $selected = ""; } echo "<option $selected value='". $id."'>". $title."</option>"; } echo '</select><br />'; break; case 'radio': echo'<h4>'.$meta_box['title'].'</h4>'; $counter = 1; foreach( $meta_box['buttons'] as $radiobutton ) { $checked =""; if(isset($meta_box['std']) && $meta_box['std'] == $counter) { $checked = 'checked = "checked"'; } echo '<input '.$checked.' type="radio" class="kcheck" value="'.$counter.'" name="'.$meta_box['name'].'_value"/>'.$radiobutton; $counter++; } break; case 'checkbox': echo'<h4>'.$meta_box['title'].'</h4>'; if( isset($meta_box['std']) && $meta_box['std'] == 'true' ) $checked = 'checked = "checked"'; else $checked = ''; echo '<input type="checkbox" name="'.$meta_box['name'].'_value" value="true" '.$checked.' />'; break; //编辑器 case 'editor': echo'<h4>'.$meta_box['title'].'</h4>'; wp_editor( $meta_box['std'], $meta_box['name'].'_value' ); //带配置参数 /*wp_editor($meta_box['std'],$meta_box['name'].'_value', $settings = array(quicktags=>0,//取消html模式 tinymce=>1,//可视化模式 media_buttons=>0,//取消媒体上传 textarea_rows=>5,//行数设为5 editor_class=>"textareastyle") ); */ break; } } } function create_meta_box() { global $theme_name; if ( function_exists('add_meta_box') ) { add_meta_box( 'new-meta-boxes', '自定义模块', 'new_meta_boxes', 'post', 'normal', 'high' ); } } function save_postdata( $post_id ) { global $post, $new_meta_boxes; foreach($new_meta_boxes as $meta_box) { if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) { return $post_id; } if ( 'page' == $_POST['post_type'] ) { if ( !current_user_can( 'edit_page', $post_id )) return $post_id; } else { if ( !current_user_can( 'edit_post', $post_id )) return $post_id; } $data = $_POST[$meta_box['name'].'_value']; if(get_post_meta($post_id, $meta_box['name'].'_value') == "") add_post_meta($post_id, $meta_box['name'].'_value', $data, true); elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true)) update_post_meta($post_id, $meta_box['name'].'_value', $data); elseif($data == "") delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true)); } } add_action('admin_menu', 'create_meta_box'); add_action('save_post', 'save_postdata'); ?> |
然后在当前主题模板中使用get_post_meta函数获取自定义栏目的内容,需要注意的是配置数组中配置了name,但是保存自定义字段的时候在字段名称后面加了_value,以获取_meta_eidtor为例,调用的代码是:
1 | $ashu_eidtor = get_post_meta($post->ID, "_meta_eidtor_value", true); |
如何像普通文章一样输出?也就是自动加<p>标签和换行?如下:
1 2 3 4 | $ashu_editor = get_post_meta($post->ID, "_meta_eidtor_value", true); $ashu_editor = apply_filters('the_content', $ashu_editor); $ashu_editor = str_replace(']]>', ']]>', $ashu_editor); echo $ashu_editor; |
代码转自:阿树工作室