很多人不知道自定义文章类型是什么?使用wordpress的用户都知道wordpress的两种文章类型,即页面(page)和文章(post)。其中post类型作为经常更新的文章使用,如博客日志;而page则作为静态页面使用,如留言板、关于我们、联系页面、免责声明等页面。wordpress 3.0版本开始提供了一项新功能,就是用户可以添加自定义文章类型,便利用户把网站的特殊内容按自定义文章类型整理起来,国外很多主题都应用自定义文章类型,如常见的portfolio,该功能使wordpress变得更加强大!
在下面的教程里为了使代码统一,使用了wordpress3.0的默认主题。但是技术并不限于默认主题,同样适用于其他主题。
创建自定义文章类型
在wordpress创建自定义文章类型并不困难,请先看看下面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | add_action( 'init', 'create_events' ); function create_events() { $labels = array( 'name' => _x('Events', 'post type general name'), 'singular_name' => _x('Event', 'post type singular name'), 'add_new' => _x('Add New', 'Event'), 'add_new_item' => __('Add New Event'), 'edit_item' => __('Edit Event'), 'new_item' => __('New Event'), 'view_item' => __('View Event'), 'search_items' => __('Search Events'), 'not_found' => __('No Events found'), 'not_found_in_trash' => __('No Events found in Trash'), 'parent_item_colon' => '' ); $supports = array('title', 'editor', 'custom-fields', 'revisions', 'excerpt'); register_post_type( 'event', array( 'labels' => $labels, 'public' => true, 'supports' => $supports ) ); } |
将上面的代码粘贴到主题文件夹的functions.php中,下面简单讲解一下上面的代码。
add_action告诉wordpress初始化时调用函数create_events
$label数组告诉wordpress如何显示这个文章类型的相关信息
$supports数组告诉wordpress这个文章类型可以支持什么(比如文章摘要excerpt)
register_post_type就是在wordpress注册这个新的文章类型,这个函数有很多选项可用,具体可以参阅相关文章。
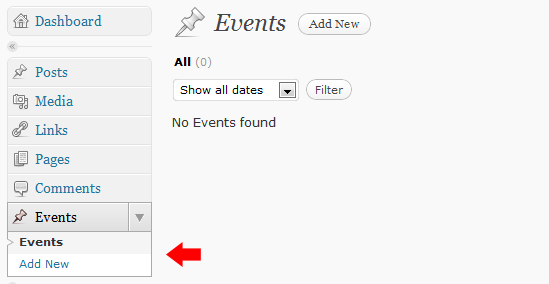
一旦我们把代码添加到function.php后,我们可以在后台管理页面看到如下页面:
点击添加新事件(Add New)你可以像发表一般文章一样来添加新的事情,如下图:
显示自定义文章类型
添加完事件之后发布,然后编辑事件,点击View Event(查看事件),你就可以看到事件就像正常文章一样显示了。
当然我们在wordpress自定义文章类型是因为它们和一般的文章是不一样的。wordpress内部有一个很好的机制用来自定义文章类型的外观,如果你曾经做过wordpress主题,应该知道,一般文章(post)对应的模板文件是single.php。wordpress3.0允许你用自定义的模板文件(如single-event.php)来定制我们新的文章类型的外观。
为了简便起见,我们将single.php复制并命名为single-event.php,为了演示看是否生效,我们对代码做一些改动。
原代码:
1 | <h1 class="entry-title"><?php the_title(); ?></h1> |
新代码:
1 | <h1 class="entry-title">Event: <?php the_title(); ?></h1> |
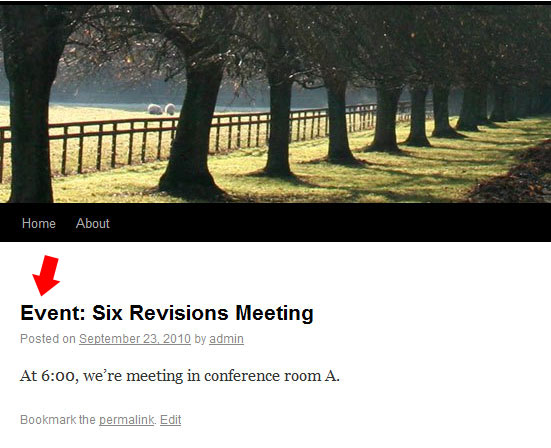
回到刚才的事件页面,我们发现标题已经发生了改变。有需要的话我们可以进一步修改single-event.php文件。
列出自定义文章类型
前面我们讲解如何创建、显示单个事件,但是如果我们需要像博客日志一样列出所有的事件应该如何操作?
这里有很多方法可以实现这个功能,一个通常使用的方法是通过Page Template(页面模板)来实现,这个方法如果使用几次后发现它并不难,只是需要的步骤多一点。
- 首先复制一份page.php并将它命名为page-events.php。
- 在page-events.php头部添加一下代码,这些代码告诉wordpress这是一个模板文件,以及这个模板文件的相关信息。
1 2 3 4 5 6 7 8
<?php /** * Template Name: Events Template * @package WordPress * @subpackage Twenty_Ten * @since Twenty Ten 1.0 */ get_header(); ?>
- 先用下面的代码来获取所有的事件文章。
1
<?php query_posts(array('post_type'=>'event')); ?>
- 然后用wordpress loop的方法来显示出所有的事件文章。
1
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
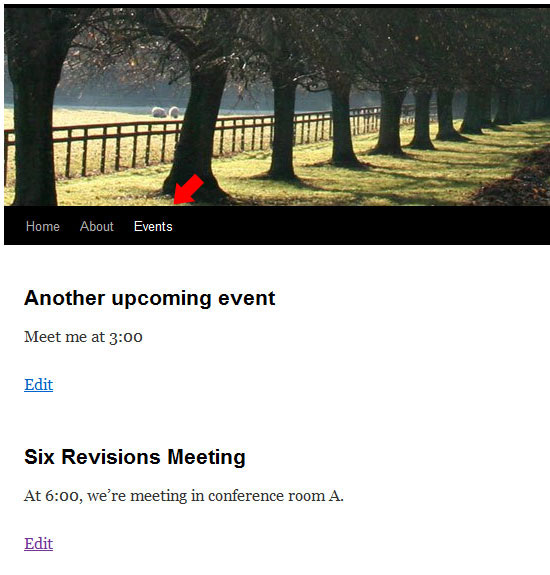
这样我们就创建好了一个自定义的页面模板,接着创建一个Event页面来显示这些事件,进入wordpress后台的页面部分,创建一个新页面命名为 Event,然后在页面属性的模板选项里,选择我们刚才创建的模板文件即可。发布完后,到网站查看这个页面,可以发现所有的事件文章都列在上面了。根据不 同的主题,你可能需要修改导航栏的相关代码。
通过修改page-events..php文件,我们可以自定义这个类型的文章的显示方式,比如为每个事件增加一个日历按钮或者只显示事件标题等。
教程主要内容转自:设计箱