优秀的WordPress幻灯片插件很多,但博客吧今天介绍的这款WP幻灯片插件Content Slide Plugin不管在操作上和易用上都很优秀。该幻灯片插件可以实现站内某分类图文幻灯片和站外图片幻灯片效果,点击幻灯片就可进入相关页面,博主可自由设置幻灯片数量、幻灯片大小以及多种幻灯片效果等。
WordPress插件Content Slide Plugin使用教程:
- 下载WP插件Content Slide Plugin,并上传至wp-content/plugins/目录
- 登陆博客后台,在插件管理界面启用Content Slide Plugin插件
- 在需要显示幻灯片的地方添加以下调用代码
1
<?php if(function_exists('wp_content_slider')) { wp_content_slider(); } ?>
- 点击左栏“Content Slide”选项卡下的“Content Slide”选项进入插件设置界面
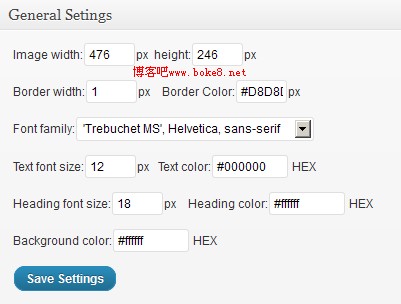
- 插件设置分为三个模板,其中之一“General Setings”综合设置幻灯片大小、文字样式等效果

Images width幻灯片宽度;height幻灯片高度;
Border widht幻灯片边框大小;Border color幻灯片边框颜色
Text font size文字大小;Text color文字颜色
Heading font size标题文字大小;Heading color颜色
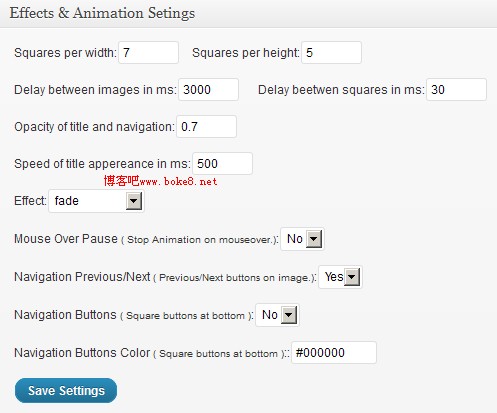
Background color背景颜色 - 第二部分的“Effects & Animation Setings”为幻灯片效果设置

Delay between images in ms图像之间延迟时间
Delay beetwen squares in ms延迟时间
Opacity of title and navigation透明度
Speed of title appereance in ms标题淡出速度
Effect切换效果
Mouse Over Pause ( Stop Animation on mouseover.)鼠标悬浮停顿;
Navigation Buttons ( Square buttons at bottom )幻灯数字图标按钮
Navigation Buttons Color ( Square buttons at bottom )幻灯片数字按钮颜色
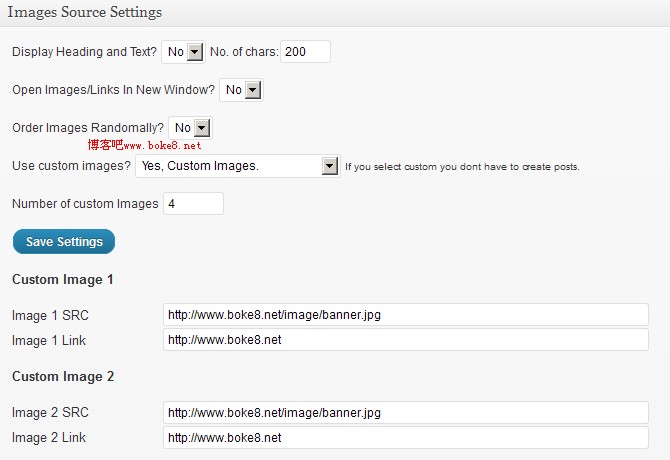
这里设置幻灯片的切换效果,鼠标效果,按钮效果等,可逐个测试! - 第三部分“Images Source Settings”为幻灯片图片来源设置

Display Heading and Text是否显示标题文字;
Open Images/Links In New Window是否新窗口打开链接
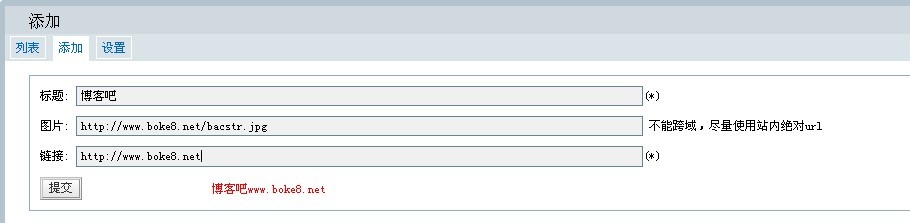
Use custom images?是否用自定义图片(是的话,将在Custom Image1下添加图片url和链接到的地址,不是的话将会出现分类选择,调用某个分类的图文幻灯片
Number of custom Images幻灯片图片的数量