contact form 7是一款非常流行的联系表单wordpress插件,通过cf7插件可以实现访客打开联系表单页面,输入表单内容提交后,插件就会自动把访客填写的表单信息发送到站长预设的邮箱中,即类似网站常见的在线报名、在线反馈的功能效果。
cf7插件使用也非常简单易用,只需要使用插件内置的简单标签就可以灵活地自定义表单和邮件内容,支持的标签除了常见的文本输入表单外还有日期、下拉菜单、复选框、单选按钮、上传文件、接受协议等,支持验证码,Akismet防垃圾邮件的骚扰,常用功能一应俱全,能满足大部分网站的功能需求!
插件基本使用方法:
1、通过wordpress后台搜索插件contact form 7在线安装(或者下载后上传安装),安装成功启用插件后,在后台侧边栏会多出一个“联系”选项卡,插件默认会生成“联系表单1”,站长可以对其进行编辑修改,或者添加新表单,博客吧以添加新表单为例进行讲解说明。
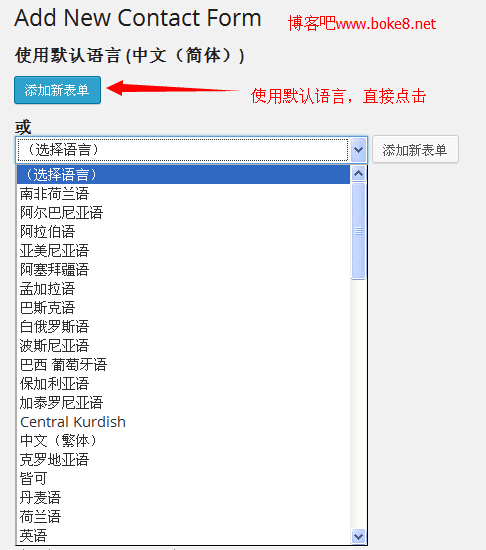
2、点击“联系”选项卡下的“添加新表单”,然后选择语言(contact form 7插件提供了多国语言支持,如果安装的是中文版的wordpress,默认语言是中文,需要其它语言的在“选择语言”下拉列表中选择),点击“添加新表单”。
3、点击“没有标题”四个字给新建的表单添加标题:
点击保存后就会生成这个表单的调用代码,可以把它复制到文章,页面和文本小工具中调用。
4、这样就添加成功了一个表单,表单饱含了“你的名字、你的邮箱、主题、你的留言、发送”几项内容,下面可以对该表单进行扩展。
插件扩展使用:
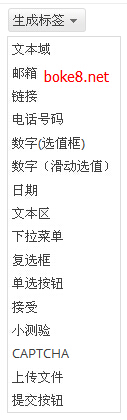
我们可以使用contact form 7插件提供的标签给表单添加更多功能。
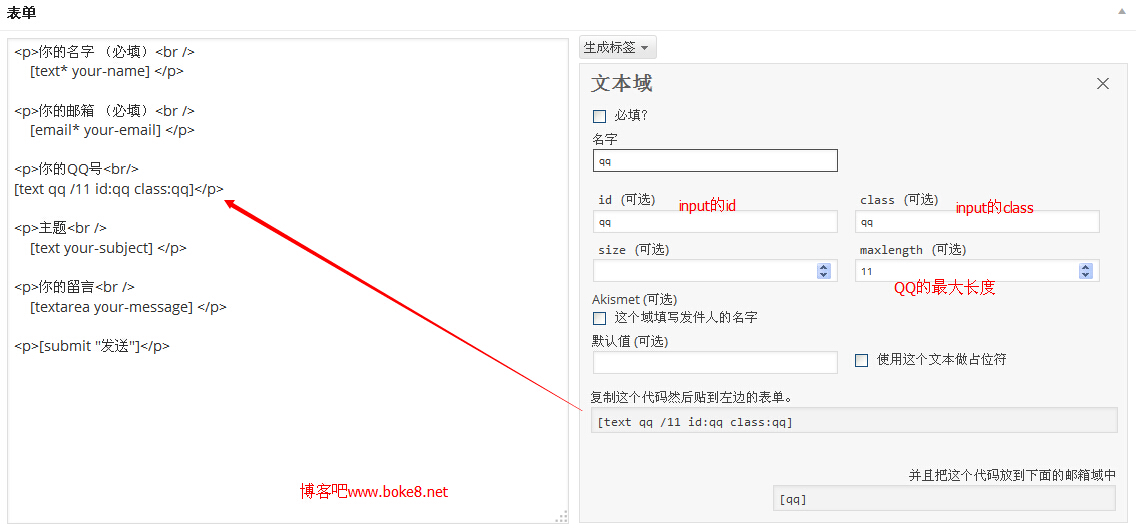
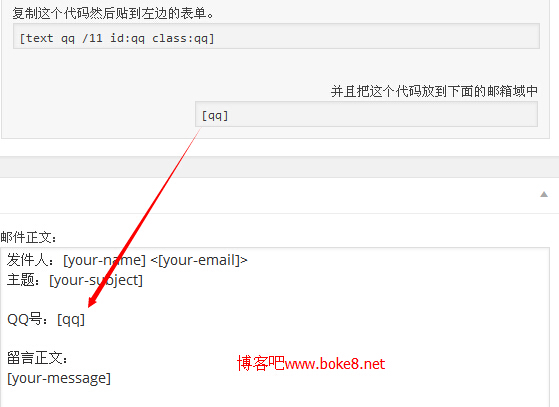
1、文本域:输入简短的纯文字内容,如收集客户QQ号的表单。点击“生成标签”,选择“文本域”,参考下图输入相关信息,然后把“复制这个代码然后贴到左边的表单。”下的那句代码复制到左边的表单:
把“并且把这个代码放到下面的邮箱域中”下的代码复制到“邮件正文”,如下图:
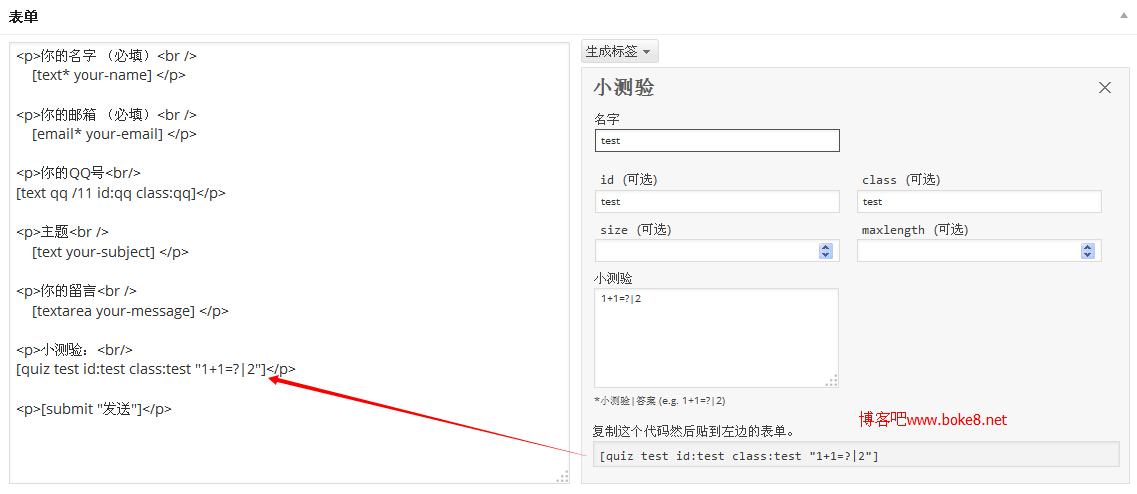
2、小测验:为了防止垃圾邮件的骚扰,建议给表单添加个“小测验”或者“CAPTCHA”,前者直接添加就可以,后者需要安装相应的插件才可以正常使用,这里用“小测验”:
小测验只是为了防止垃圾邮件的,所以无需在邮件正文添加代码,只需要在表单中添加调用就可以。
3、其它标签的使用方法和上面的基本差不多,可以参考,有不明白的可以在下面留言咨询!
PS:添加标签后,记得可保存表单。
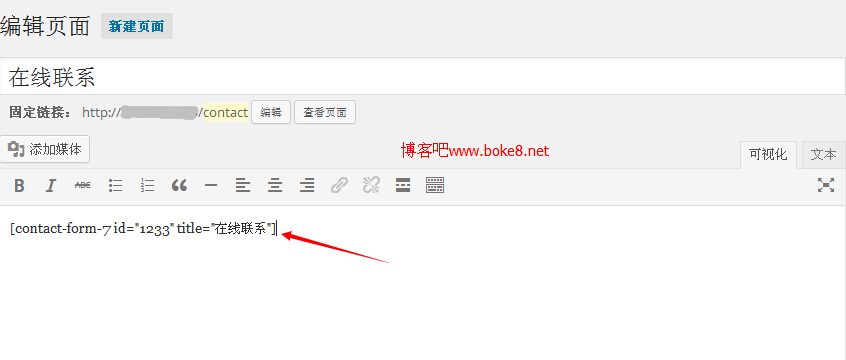
表单调用:
表单有两种调用方法,一种是用插件生成的简码添加到页面、文章或者小工具中:
另一种是添加到主题中,在主题文件中添加以下调用代码:
1 | <?php echo do_shortcode( '[contact-form 1 "hcontact-formname"]' ); ?> |
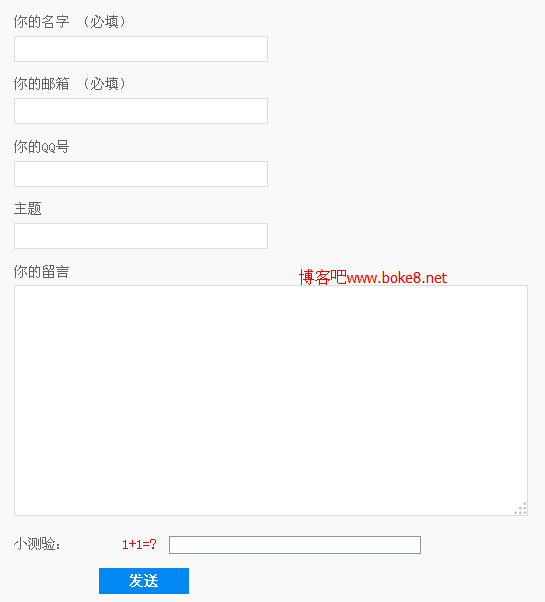
效果截图: