拜访了不少WordPress博客,发现一部分博客的标签云是彩色的,配合那些比较鲜艳多彩的主题看起来挺好看,之前博客吧在《WordPress 博客flash标签云插件WP-Cumulus》中介绍了WordPress博客flash标签云插件,本篇博客吧介绍的是代码实现WordPress博客彩色标签云的方法。
彩色标签云实现方法步骤:
- 登陆博客后台,点击“外观”选项卡下的“编辑”选项进入主题编辑界面
- 选择functions.php文件进行编辑,在functions.php文件中的<?php和?>之间插入下面函数代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14
//Start of colorful tag cloud function colorCloud($text) { $text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text); return $text; } function colorCloudCallback($matches) { $text = $matches[1]; $color = dechex(rand(0,16777215)); $pattern = '/style=(\'|\")(.*)(\'|\")/i'; $text = preg_replace($pattern, "style=\"color:#{$color};$2;\"", $text); return "<a $text>"; } add_filter('wp_tag_cloud', 'colorCloud', 1); //End of colorful tag cloud
- 在要显示标签云的地方的添加以下调用代码
1
<?php wp_tag_cloud( 'smallest=8&largest=24&number=50' ); ?>
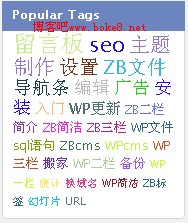
- 提交保存,刷新博客页面,标签云变彩色了

代码参数提示:
- 标签云显示的颜色是随机的,刷新下页面就会改变,可自行修改代码
1
$color = dechex(rand(0,16777215));
- 标签云调用代码中的smallest=8是指标签云中字体最小的是8;largest=24指标签中字体最大的是24;number=50指标签云中标签的数目最多是50个;
提醒:可以不使用上面的标签云调用代码,直接使用原主题的也可以。