WordPress博客从2.7版本就自带了“嵌套回复”功能,但是很多主题都没有添加该效果,大部分博主也用博客插件来实现该功能,可博客插件的嵌套回复的内容样式与父评论不能保持一致,而使用自带的嵌套功能却可以和父评论的内容样式一样。博客吧转载了零号相册(网站已打不开)的Wordpress博客自带嵌套回复教程。
自带嵌套功能工作原理:
wordpress嵌套回复的工作原理是WP的数据库里有个wp_comments的表中有一栏comment_parent ,即可以对comment指定父级,达到嵌套的目的。
非插件嵌套回复教程:
- 在博客后台的已安装插件列表中停用Wordpress Thread Comment插件。并在博客后台点击“设置”选项卡中的“讨论”选项进入配置页面,开启“允许嵌套X层评论”。
- 登陆博客后台,点击“外观”选项卡下的“编辑”选项进入主题编辑页面,选择主题(这里以WP自带classic主题为例),编辑头部文件header.php,在WP函数
1
<?php wp_head(); ?>
之前添上代码
1
<?php if ( is_singular() ) wp_enqueue_script( 'comment-reply' ); ?>
该代码在文章/页面调用嵌套回复的Javascript文件
- 打开主题的comments.php评论模板。原有的模板代码大概是如下:
1 2 3 4 5 6 7 8 9 10 11 12 13
<?php if ( $comments ) : ?> <ol id="commentlist"> <?php foreach ($comments as $comment) : ?> <li> ... <?php comment_text() ?> ... </li> <?php endforeach; ?> </ol> <?php else : // If there are no comments yet ?> <p><?php _e('No comments yet.'); ?></p> <?php endif; ?>
如今有了WP自带的wp_list_comments();函数,即可轻松完成这些工作,把上面代码替换为:
1 2 3 4 5 6 7
<?php if ( $comments ) : ?> <ol class="commentlist"> <?php wp_list_comments();?> </ol> <?php else : // If there are no comments yet ?> <p><?php _e('No comments yet.'); ?></p> <?php endif; ?>
说明一下,原有的判断有留言、取出、并显示的部分用一个wp_list_comments();即可取代。原来的ol(有序列表)的id=”commentlist”改为class=”commentlist”,这是因为到后面定义CSS的时候可能会与其他产生冲突。
- 在评论模板comments.php中找到一个textarea,name=”comment”,就是访客输入留言的文本域,看看这个textarea中是否有个id=”comment”,如果有,把id=”comment”去掉(不是去掉textarea,而是去掉定义的ID)。
- 在评论模板comments.php中找到代码:
1
<input type="hidden" name="comment_post_ID" value="<?php echo $id; ?>" />
将代码替换为:
1
<?php comment_id_fields(); ?>
这是对回复框进行定义,以便支持嵌套回复。
- 在评论模板comments.php中找到代码:
从1
<h2 id="postcomment"><?php _e('Leave a comment'); ?></h2>
至
1
<?php endif; // If registration required and not logged in ?>
的外部用一个id为”respond”的div包裹
1 2 3
<div id="respond"> …… </div>
这样是为了在嵌套回复时,点击留言者旁边的“回复”,即可把评论框整体移至该评论附近。
- 在评论模板comments.php中的“Leave a Reply”下面增加代码:
1 2 3
<div id="cancel-comment-reply"> <small><?php cancel_comment_reply_link() ?></small> </div>
这是一个取消评论的链接。一般情况下,该链接不显示,只有要针对某人进行评论,而不想评论时可以点击这个链接把评论框复位。
- 接下来是针对CSS的定义。国外网友Chris Harrison提供了CSS部分的几种配色方案。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41
ol.commentlist { list-style:none; margin:0 0 1em; padding:0; text-indent:0; } ol.commentlist li { } ol.commentlist li.alt { } ol.commentlist li.bypostauthor {} ol.commentlist li.byuser {} ol.commentlist li.comment-author-admin {} ol.commentlist li.comment { border-bottom:1px dotted #666; padding:1em; } ol.commentlist li div.comment-author {} ol.commentlist li div.vcard { font:normal 16px georgia,times,serif; } ol.commentlist li div.vcard cite.fn { font-style:normal; } ol.commentlist li div.vcard cite.fn a.url {} ol.commentlist li div.vcard img.avatar { border:5px solid #ccc; float:right; margin:0 0 1em 1em; } ol.commentlist li div.vcard img.avatar-32 {} ol.commentlist li div.vcard img.photo {} ol.commentlist li div.vcard span.says {} ol.commentlist li div.commentmetadata {} ol.commentlist li div.comment-meta { font-size:9px; } ol.commentlist li div.comment-meta a { color:#ccc; } ol.commentlist li p { font-size:11px; margin:0 0 1em; } ol.commentlist li ul { font-size:11px; list-style:square; margin:0 0 1em 2em; } ol.commentlist li div.reply { font-size:11px; } ol.commentlist li div.reply a { font-weight:bold; } ol.commentlist li ul.children { list-style:none; margin:1em 0 0; text-indent:0; } ol.commentlist li ul.children li {} ol.commentlist li ul.children li.alt {} ol.commentlist li ul.children li.bypostauthor {} ol.commentlist li ul.children li.byuser {} ol.commentlist li ul.children li.comment {} ol.commentlist li ul.children li.comment-author-admin {} ol.commentlist li ul.children li.depth-2 { border-left:5px solid #555; margin:0 0 .25em .25em; } ol.commentlist li ul.children li.depth-3 { border-left:5px solid #999; margin:0 0 .25em .25em; } ol.commentlist li ul.children li.depth-4 { border-left:5px solid #bbb; margin:0 0 .25em .25em; } ol.commentlist li ul.children li.depth-5 {} ol.commentlist li ul.children li.odd {} ol.commentlist li.even { background:#fff; } ol.commentlist li.odd { background:#f6f6f6; } ol.commentlist li.parent { border-left:5px solid #111; } ol.commentlist li.pingback { border-bottom:1px dotted #666; padding:1em; } ol.commentlist li.thread-alt { } ol.commentlist li.thread-even {} ol.commentlist li.thread-odd {}
博客吧测试时发现,该CSS样式的字体有些偏小,有些偏大,所以将其修改为如下(当然博主也可以对该段CSS样式再进行修改):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42
ol.commentlist { list-style:none; margin:0 0 1em; padding:0; text-indent:0; } ol.commentlist li { } ol.commentlist li.alt { } ol.commentlist li.bypostauthor {} ol.commentlist li.byuser {} ol.commentlist li.comment-author-admin {} ol.commentlist li.comment { border-bottom:1px dotted #666; padding:1em; } ol.commentlist li div.comment-author {} ol.commentlist li div.vcard { font:normal 12px georgia,times,serif; } ol.commentlist li div.vcard cite.fn { font-style:normal; } ol.commentlist li div.vcard cite.fn a.url {} ol.commentlist li div.vcard img.avatar { border:1px solid #ccc; float:right; margin:0 0 1em 1em; } ol.commentlist li div.vcard img.avatar-32 {} ol.commentlist li div.vcard img.photo {} ol.commentlist li div.vcard span.says {} ol.commentlist li div.commentmetadata {} ol.commentlist li div.comment-meta { font-size:10px; } ol.commentlist li div.comment-meta a { color:#ccc; } ol.commentlist li p { font-size:13px; margin:0 0 1em; } ol.commentlist li ul { font-size:11px; list-style:square; margin:0 0 1em 2em; } ol.commentlist li div.reply { font-size:12px; } ol.commentlist li div.reply a { font-weight:bold;} ol.commentlist li #cancel-comment-reply {font-size:15px;} ol.commentlist li ul.children { list-style:none; margin:1em 0 0; text-indent:0; } ol.commentlist li ul.children li {} ol.commentlist li ul.children li.alt {} ol.commentlist li ul.children li.bypostauthor {} ol.commentlist li ul.children li.byuser {} ol.commentlist li ul.children li.comment {} ol.commentlist li ul.children li.comment-author-admin {} ol.commentlist li ul.children li.depth-2 { border-left:5px solid #555; margin:0 0 .25em .25em; } ol.commentlist li ul.children li.depth-3 { border-left:5px solid #999; margin:0 0 .25em .25em; } ol.commentlist li ul.children li.depth-4 { border-left:5px solid #bbb; margin:0 0 .25em .25em; } ol.commentlist li ul.children li.depth-5 {} ol.commentlist li ul.children li.odd {} ol.commentlist li.even { background:#fff; } ol.commentlist li.odd { background:#f6f6f6; } ol.commentlist li.parent { border-left:5px solid #111; } ol.commentlist li.pingback { border-bottom:1px dotted #666; padding:1em; } ol.commentlist li.thread-alt { } ol.commentlist li.thread-even {} ol.commentlist li.thread-odd {}
把该段CSS添加到style.css文件中,嵌套回复的效果就真正显示出来了,不添加该段CSS样式的效果,自己看去吧….
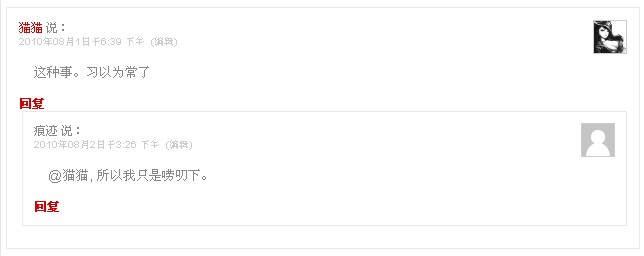
- 以下是WordPress博客主题RBCSS通过该教程实现的效果:

点击回复效果:

提示:博客吧提供零号相册修改好的comments.php文件和博客吧针对RBCSS修改好的comments.php文件给大家下载供参考comments
提醒:每个主题的代码结构都会有些许差异,但总体上基本是一样的,所以制作的时候仔细一些就可以实现了。