WordPress 添加文章有时会用到blockquote(引用)功能来突出显示,部分WordPress博客主题直接使用了WordPress默认的CSS样式显示,也有些博客主题使用blockquote显示文章时没有什么效果,博客吧的主题先前也是这样。对于博客主题没有设计blockquote样式的主题,博主可以自主设计。
blockquote样式添加:
- 登陆博客后台,点击外观选项卡下的“编辑”选项进入当前主题模板编辑界面
- 选择style.css文件进行编辑,在其中添加blockquote的CSS样式代码,如博客吧的代码为:
1 2
blockquote {background: #ECF6F3; margin: 0px 25px 15px 25px; padding: 0px 25px 0px 10px; border: 5px solid #e9e3d1;} #content blockquote p {margin: 0px; padding: 10px 0px 10px 0px;}
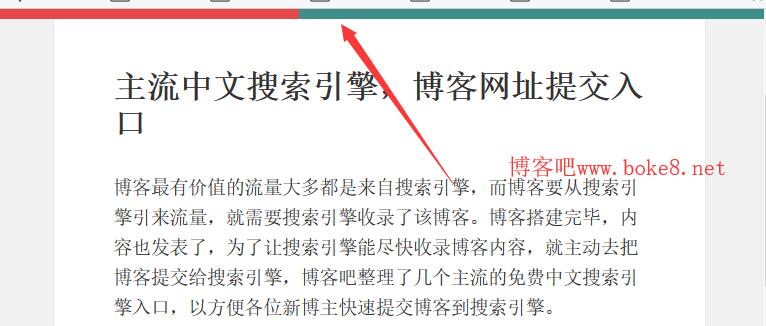
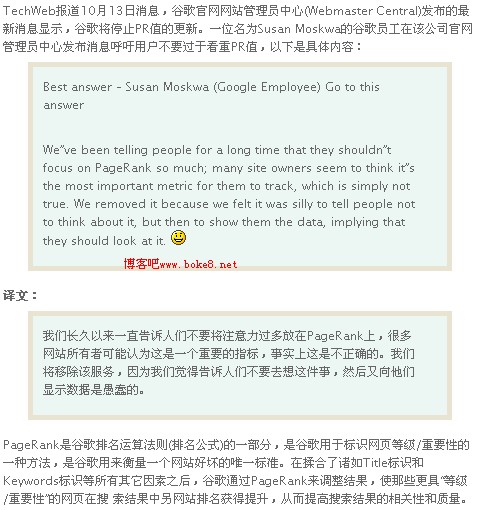
- 博客吧blockquote的CSS样式演示效果

提示:blockquote的样式可以参照博客吧使用的进行修改,也可以自己设计,还可以到网上寻找。