为了增加博客PV,大多使用WordPress博主都使用了相关文章插件或相关实现代码。有些博主由于对CSS不大了解,所以并没有对相关文章显示内容进行美化,因此显示得有些与页面格格不入。博客吧用几行代码对相关文章部分进行简单美化,为其添加一个柜形框。
添加方法步骤:
1、登陆WordPress博客后台,点击“外观”下的“编辑”选项进入主题编辑页面
2、选择single.php文件,在相关文章代码部分添加以下代码:
1 | <fieldset style='-moz-border-radius:6px;padding:5px;padding-left:10px;'><legend><strong> 相关日志</strong></legend><div style="float:left; padding-right:15px;">相关文章代码</filedset> |
具体代码演示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <fieldset style='-moz-border-radius:6px;padding:5px;padding-left:10px;'><legend><strong> 相关日志</strong></legend><div style="float:left; padding-right:15px;"> <!--AD--> <script type="text/javascript"><!-- google_ad_client = "pub-9642311778195731"; /* 300x250, 创建于 10-1-6 */ google_ad_slot = "7322768119"; google_ad_width = 300; google_ad_height = 250; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> <!--AD--></div> <ul> <?php $tags = wp_get_post_tags($post->ID); if ($tags) { $first_tag = $tags[0]->term_id; $args=array( 'tag__in' => array($first_tag), 'post__not_in' => array($post->ID), 'showposts'=>16, 'caller_get_posts'=>1 ); $my_query = new WP_Query($args); if( $my_query->have_posts() ) { while ($my_query->have_posts()) : $my_query->the_post(); ?> <li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title();?> <?php comments_number(' ','(1)','(%)'); ?></a></li> <?php endwhile; } } wp_reset_query(); ?> </ul> </filedset> |
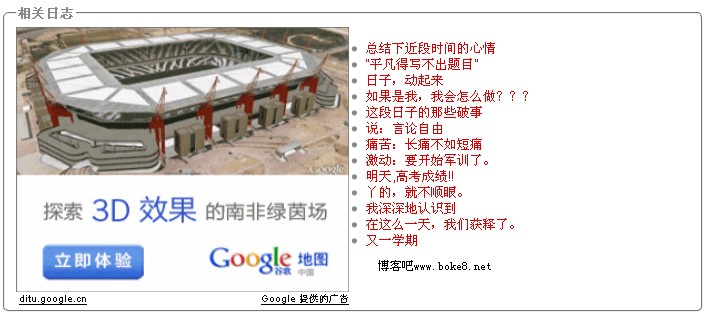
其中红色部分是“Wordpress相关文章”插件的调用代码,灰色部分是谷歌的广告代码,可以去掉。效果演示:
提醒:该代码可以在firefox浏览器下显示圆角。