我有两个博客是使用 Typecho 搭建的,其中一个是板凳微语,另一个是记录兼职工作生活的博客,前者对编辑器要求不高,但后者对编辑器的要求较高,而且经常使用代码和列表之类的很麻烦,但苦于没有好点的编辑器,但今天要介绍的这款 Typecho 文章编辑器插件TinyMCE解决了我的问题。
Typecho 文章编辑器插件TinyMce介绍:
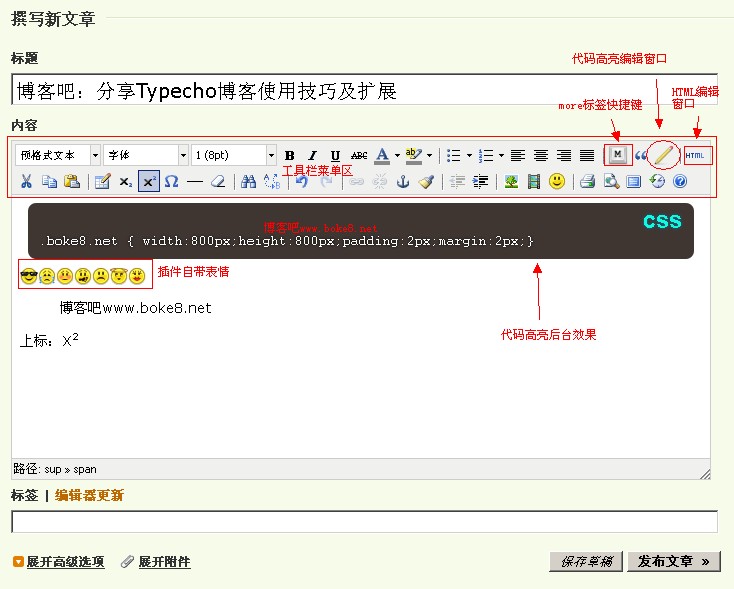
可视化编辑窗口,集成了包括more、引用、表情、列表、上标、下标、剪切、复制、粘贴、表格等常用功能,集成了代码高亮pre,集成了图片、影音插入功能键;可视化编辑、HTML编辑以及全屏编辑模式自由切换;还有其它常用的文本编辑功能等,博主可自主使用发掘。
Typecho 文章编辑器插件TinyMce使用:
- 下载 Typecho 博客插件TinyMCE,并上传至usr/plugins/目录下
- 登陆博客后台,点击“控制台”下拉菜单中的“插件”选项,进入已安装插件列表中的“禁用插件列表”下激活TinyMCE插件
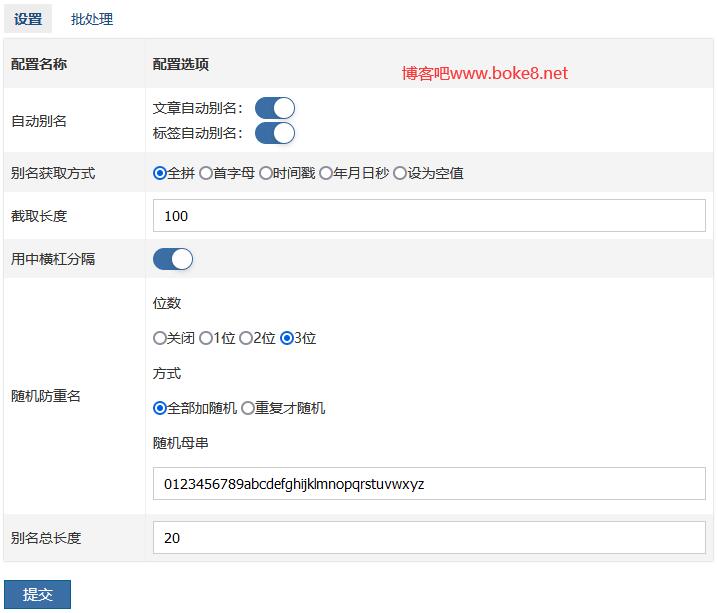
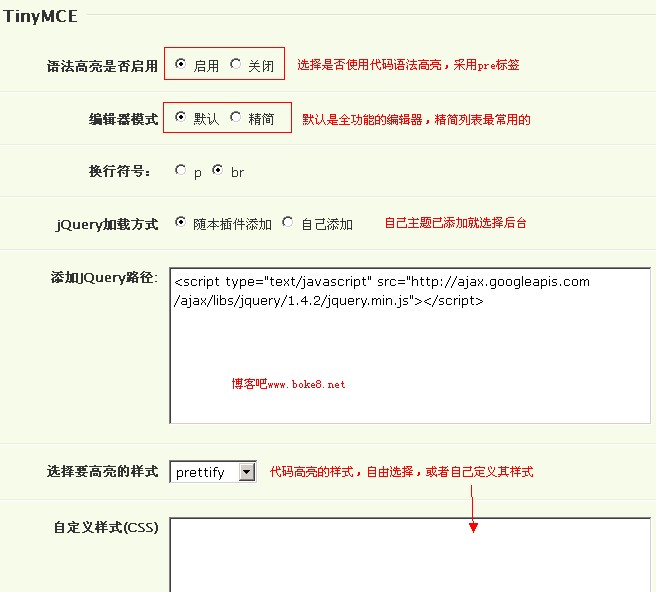
- 点击TinyMce插件列表的设置进入设置界面

语活高亮是否启用:对于常发表代码的博主,建议启用
编辑器模式:默认是显示全功能的,精简是显示最常用的几个
换行符号:按回车键表示段落p或者是换行br
jQuery加载方式:如果自己的博客主题没有添加”添加JQuery路径”里的js代码,那么就选择“随本插件添加”,反之选择“自己添加”。或者喜欢自己添加也可以选择后者
选择要高亮的样式:有五个,随自己喜爱咯。 - 点击“创建”下拉菜单中的“撰写文章”进入文章编辑窗口,使用插件后的具体功能如下图所示,每个功能键都有提示说明,博客吧在此略过。

提醒:该插件介绍到此,剩下的等TE博主自己发现
PS:有好的相关主题、插件、使用技巧大家可以邮件发送或者留言博客吧推荐。