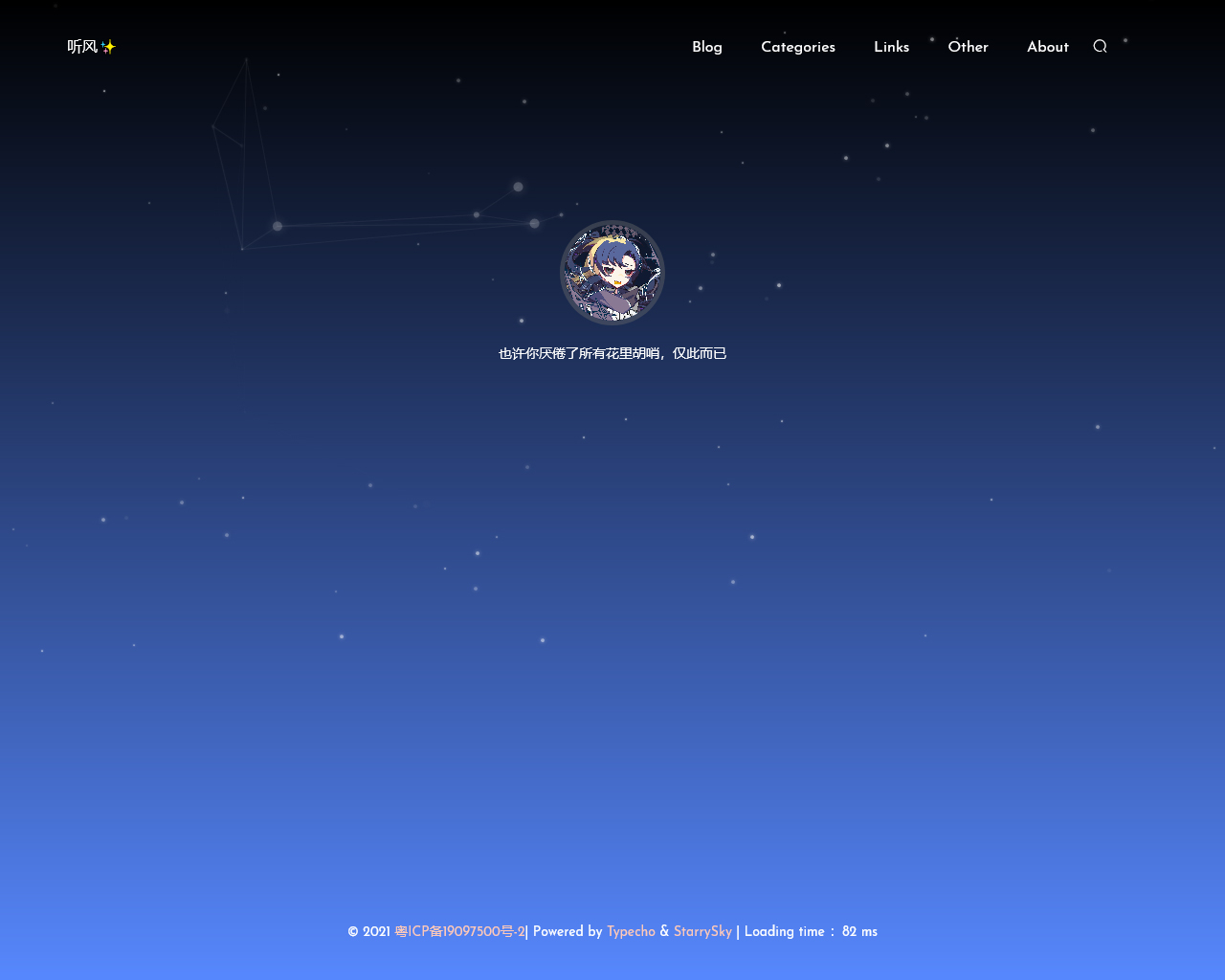
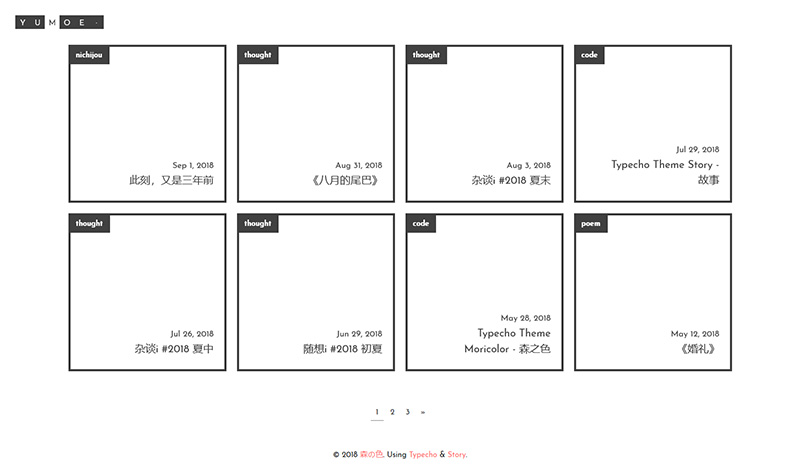
这款命名为Story的是一款相当具有个性设计的、简约风格的Typecho主题,据主题作者介绍该主题首页样式来自Element主题,定位于适合写作与阅读的typecho主题。Story基于Bootstrap 4框架的响应式结构,整套模板引用了75CDN, Bootstrap 4, jQuery, zoom_vanilla.js, Prism.js, Twemoji Awesome等项目技术,主题整体比较特别,对个人博主应该会比较有吸引力。

主题使用说明
配置文件config.php
config.php是主题的一个全局配置文件
1 2 3 4 | //on 为开启 //off&其他 为关闭 $GLOBALS['isAutoNav'] = 'off'; //自动设置导航栏中 margin 及 width 值 $GLOBALS['isIconNav'] = 'off'; //将导航栏中的 1,2,3 替换成 Emoji 图标 |
菜单
标题旁边有一个 · 字符,点击后便可显示菜单。1,2,3 分别代表独立页面菜单、导航树(仅在文章界面有用,仅解析 h3,h4 标签)以及搜索框。
若您觉得1,2,3太抽象,可以将config.php文件中的$GLOBALS['isIconNav']设置为on即可替换成相应Emoji图标,但要额外加载222k的 Twitter Emoji CSS 文件。
网站标题修改
本主题没有配置文件,所以要修改标题必须自行修改代码…位于header.php文件的class .header-logo(55行处) ,用<span class="b"></span>及<span class="w"></span>把自已的站点标题拼接出来就行了,其他可以不做修改。
修改网站标题后菜单定位
您可以将config.php文件中$GLOBALS['isAutoNav']设置为on即可自动调整,无需进行以下操作。
若您网站标题字数与原来(5个英文字母)不同,那要自行修改菜单的margin值。位于assert/css/main.css的#menu-page(589行处)及#search-box(609行处),每个字符格子宽度为28px,可自行计算(别忘了算上菜单格,有4个)。
背景图设置
若要设置背景图,请修改位于header.php文件的$style_BGPic(6行处)变量值。改为图片链接即可,留空即为关闭。
主题使用有疑问可以在主题Github页面咨询
主题演示:https://yumoe.com/
主题下载:Github