使用 WordPress 写博客的时候,偶尔会把几篇自己认为优秀的文章设置为置顶显示以推荐给读者,通常 WP 的置顶文章是显示在首页顶部的,但有时候制作一些特殊的主题可能会因为各种需要要把 WP 博客的置顶文章另外调用出来显示,那么博主可以通过使用下面的这段代码来实现该效果。 (更多…)
嵌套回复是指评论针对性回复,嵌套回复能让博客的评论坛与回复整然有序,使人在直观上一看就知道该回复是针对哪一条评论的。在制作 WordPress 博客主题的时候,本人觉得最难把握的便是评论/回复显示这一块,特别是嵌套回复。下面是博客吧转载过来的关于集成嵌套回复到WP主题的方法。 (更多…)
对于博客的评论回复显示效果之前非常使用嵌套回复,但看了neoease的@引用回复效果后,深深地爱上了使用@引用回复的效果,不过由于博客吧一开始为了方便就使用插件,所以也就没有把博客吧的评论回复修改成@引用回复的效果,但在其外的博客上修改了。下面是转载neoease博客发表的WordPress 评论的@回复效果的教程。 (更多…)
对于用 WordPress 系统搭建社区式网站的博主,应该都打开了会员注册功能,既然有了会员,那么在博客有更新内容时,是不是应该通知会员来阅读呢?但这里就有个问题,如果手动通知会员,会很麻烦,且很浪费时间,不过WP博主可以给博客添加个内容更新时自动通知注册会员的功能,这样就不用手动通知那麻烦了。 (更多…)
很多 WordPress 博客的主题都设计了首页显示文章缩略图,但其中大部分是采用 WordPress 自定义字段实现的(移步WordPress 博客自定义字段实现日志缩略图),这样每次都要手动添加缩略图,显然很麻烦。所以最好的方法便是自动获取,下面博客吧来介绍下 WordPress 自动显示文章第一张图片的方法。 (更多…)
有时个因为主题的原因文章标题过长会以两行显示,看上去有些欠美观,所以这时候就需要把文章标题的控制在一定的长度,使它不致于以两行的方式显示,控制的方法相当简单,只需要更换 WordPress 博客原来的标题输出代码即可。下面博客吧介绍下控制 WordPress 博客标题长度的方法。 (更多…)
我很烦IE6,我很讨厌IE6,估计不但是我本人,其它众多的web开发人员都不喜欢IE6。每次做网页,就属IE6多事,可大量的网民又不升级又不换浏览器,所以弄网页还得照顾IE6,毕竟我也用不着跟网民过不去。下面博客吧给不喜欢IE6浏览的博主介绍几行让用IE6浏览器访问网页就崩溃的CSS代码。 (更多…)

在前面的教程中,博客吧介绍了《WordPress 博客自定义字段实现日志缩略图》,其实在 WordPress 2.9+版本的新功能中,WP开发人员已给 WP 加入了缩略图(Post thumbnail)功能,只是这个功能默认是没有开启的,要想使用的话需要激活和使用主题函数输出。下面是博客吧转载的一篇关于开启 WordPress 内置缩略图功能的教程。 (更多...
随差 WordPress 博客的飞快发展,越来越多人舍弃了传统的CMS网站系统搭建网站社区,而采用 WordPress 网站系统,同时相应的社区性 WordPress 博客模板也陆续发展。作为社区网站,用户会员多是肯定的,但 WordPress 博客前台没有用户登陆框,显然是美中不足,但站长可以通过修改主题达到实现 WordPress 博客前台用户登陆框的效果。 (更多…)

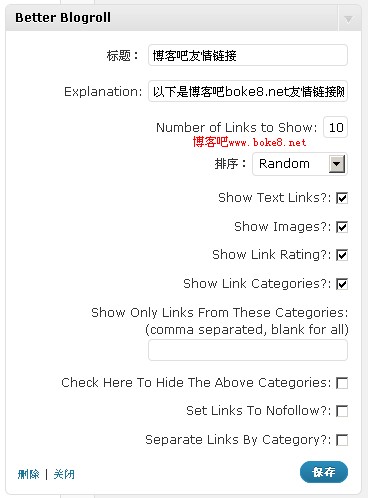
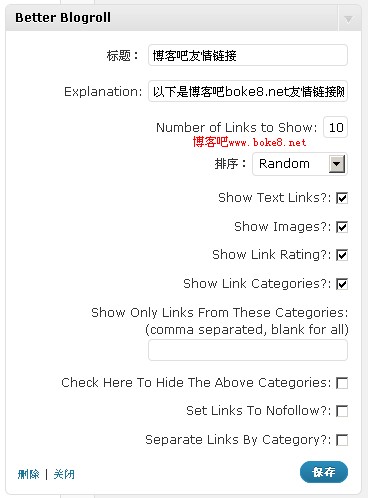
随着博客的发展,友情链接会越来越多,从而会导致友情链接版面过长,这样就会致使网页的整体美感,部分甚至看上去很别扭,很多博主会选择把其中部分链接放到内页,但这样就显得不公平,毕竟换链接的时候是谈好都显示在首页的。既然如此不妨用随机显示,博客吧介绍一款 WordPress 博客友情链接随机显示插件Better Blogroll。 (更多…)

去过“展示博客吧”站点的博主应该发现,展示博客吧最新添加的展示博客在首页的左上角都会有个"new"图标显示,虽然这个功能的实用性不大,但是对于喜欢捣鼓 WordPress 博客的朋友,应该兴趣不小吧,下面博客吧介绍一下实现最新文章添加"new"图标的方法步骤,操作很简单。 (更多…)

看到不少WordPress 博客的主题的侧栏的“最新文章”、“热评文章”、“随机文章”三位一体地显示,感觉很不错的,在网上搜索了下,想找找教程看看是怎么实现这个效果的,于是找到了万戈博客,又刚好看到了他写的这个教程,博客吧现在将该教程转载过来,分享给有需要的博主。 (更多…)
国外设计的WordPress 主题里的文章的时间格式是类似“十一月 21, 2010”这种格式的,而中国人习惯的是年在前,月紧跟其后,日在末尾,所以看国外的就显得很别扭,但是我们可以通过修改WP时间代码来设置成为我们中国人习惯的时间格式,博客吧下面介绍一下WordPress 的the_time()设置。 (更多…)