WordPress主题的名称(Theme Name)、版本(Version)、作者(Author)、描述(Description)等其它主题信息保存在主题根目录的style.css文件,一般是放在文件的开头,使用/**/包围。如果在WordPress主题或插件应用开发中需要调用主题的信息,可以使用wp_get_theme()函数进行获取。 函数代码: wp_get_theme( string $stylesheet = ”, string $theme_root =...
WordPress主题或插件应用开发中经常会有图片、视频、文档等媒体文件的上传功能需求,如果开发者自主编写媒体上传组件需要付出不少时间和精力,但是通过调用WordPress自带的媒体库组件则事半功倍,只需要编写简单的js代码即可拥有强大的媒体上传功能。 wp.media代码参数 var mediaObj = wp.media({ frame: 'select', // 选择调用媒体库哪种媒体类型,可选select、post、image、audio、video,选择s...
WordPress函数 is_active_widget() 的作用是在小工具初始化后,检测某个外观小工具(如搜索小工具)是否被启用(被添加到侧边栏),如果该小工具被启用了,则返回 true 或小工具所在的侧边栏ID,如果该小工具没有被启用,则返回 false 或者小工具所在的侧边栏ID为空。需要注意的是,测试发现该函数好像只对旧版小工具有效,不支持区块小工具。 函数代码 is_active_widget( callable|false $callback = fa...
可能很多人没有留意到,一直以来WordPress默认会压缩上传的JPEG格式(如.jpeg、.jpg)的图片质量,在WordPress 4.5版本以前会把图片质量压缩到90%,WordPress 4.5版本之后则压缩到82%,这样做的目的是为了减少图片大小,优化加载速度。 但并不是每个人都希望上传的图片被压缩,因为压缩质量意为着上传的图片会模糊或失真,当然也会有人觉得图片质量压缩得不够低,想压缩得更小一些。可能WordPress官方也考虑到这些情况,所以也提供了修改...
next_post_link()函数是常用的wordpress函数之一,用于显示当前文章相邻的下一篇文章链接,上一篇、下一篇文章几乎是当下网站都会添加的文章页面元素,据说是有利于SEO优化。本篇内容博客吧分享获取下一篇文章函数next_post_link()使用教程和方法。 函数结构 参数说明 $format - (字符串)(可选)链接锚的格式。默认 '« %link'。默认值:'%link »' $link - (字符串)(可选)链接的文本。默...
进行WordPress主题或插件功能制作时,经常需要获取当前分类ID、当前标签ID、当前文章ID、当前自定义分类法分类的ID、当前自定义文章类型文章的ID、当前单篇页面的ID,而wordpress获取ID有多种方法,比如通过名称、别名、全局变量等,其实wordpress 3.1.0版本开始增加了get_queried_object_id()函数,通过该函数可以非常简单地直接获取当前页面的ID。 函数代码 get_queried_object_id() 检索当前查询对...
在wordpress插件或主题应用开发过程中,全局变量是必须要了解的一个内容,下面要介绍的是经常会使用到的wordpress全局变量$post,全局变量$post的作用是获取当前文章的ID、标题、作者、发布时间和内容信息,在实际应用中,如编写提取文章内容首张图片的函数时,就可以使用$post全局变量。 变量代码 global $post; echo $post->ID; //文章ID echo $post->post_author; //文章作者ID echo $p...
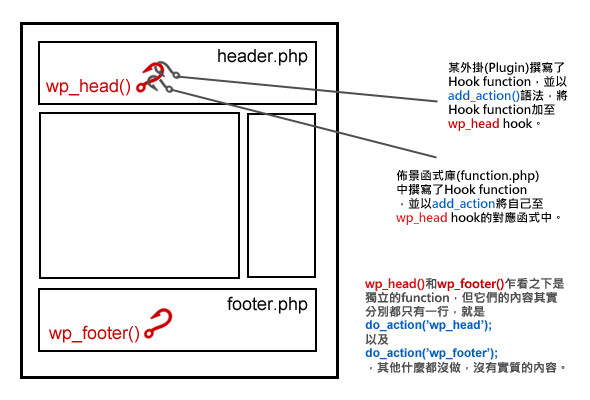
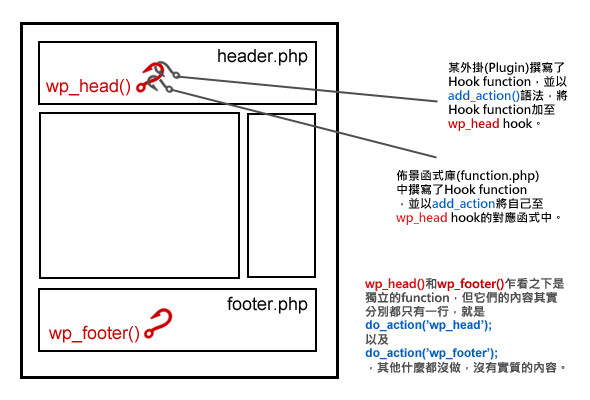
前面理解了 WordPress 钩子 Hoot 的概念和动作机制原理之后,接下来就是要知道怎么利用 Hoot 来实现自己需要的功能。WordPress 的 Hook 有两种,分别是「Action Hook」及「Filter Hook」,分别对应函数 add_filter() 和 add_filter()。前文举例的 wp_head 及 wp_footer 都是属于 Action Hook,事实上两者可以看成是一样的东西,只是 Filter 多了一点点不同的特色。 A...

钩子(Hoot)是 WordPress 主题插件应用开发中经常或者说是一定会使用到的东西,所以要想学习开发 WordPress 主题或插件,WordPress Hoot 是必学内容之一,可通常刚接触 WordPress Hook 的新手,对 Hoot 的运作原理可能会有点模糊甚至混乱。为此,博客吧今天分享一篇对 WordPress Hoot 机制原理解释说明...
wordpress 函数 get_next_post() 常置于文章内容页面,用于判断是否存在下一篇文章或者限制返回当前文章相同分类的下一篇文章,以及获取下一篇文章的ID、标题、内容、摘要、作者等数据信息,是获取上一篇文章信息的函数 get_previous_post() 的兄弟函数。 (更多…)
wordpress 函数 get_previous_post() 常置于文章内容页面,用于判断是否存在上一篇文章或者限制返回当前文章相同分类的上一篇文章。其实 get_previous_post() 函数除此之外,还可以获取上一篇文章的内容信息,如获取上篇文章ID、标题、内容、摘要、作者等。 (更多…)
esc_html()是wordpress主题插件开发中常用的wordpress函数之一,其作用是把各种字符转义成HTML实体,如小于号(<)、大于号(>)、与(&)、双引号("")、单引号('')等,如果已经是HTML实体的字符则不会再转义。通过该函数就可以输出完整的字符串,即使字符串带有HTML标签,如“<strong>字体加粗</strong>”,而不仅仅是加粗后的“字体加粗”四个文字。 (更多…)
在wordpress中,使用wp_get_attachment_metadata()函数可以获取指定附件ID的元数据,如附件的宽度、高度、上传的文件路径,以及照片图像的光圈、IOS、快门等元数据,对于要做图片、摄影、图片素材类型的wordpress网站非常有用的一个wordpress函数。 (更多…)