在网站建设中,部分网站可能需要在前台收集用户、访客提交的一些数据信息,例如学校或培训机构网站的在线报名、产品网站的在线订单等,对于使用织梦dedecms建站程序的站长,可以通过dedecms提供的自定义表单功能进行制作,下面博客吧以制作“在线报名”表单为例子讲解下如何制作dedecms自定义表单并在前台调用!
dedecms自定义表单制作步骤:
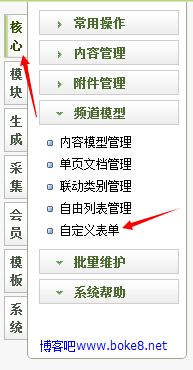
1、在“后台——核心”部分的“频道模型”选项卡下找到并点击“自定义表单”选项:
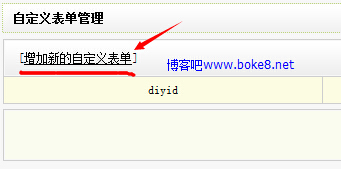
2、进入“自定义表单管理”界面后点击“增加新的自定义表单”:
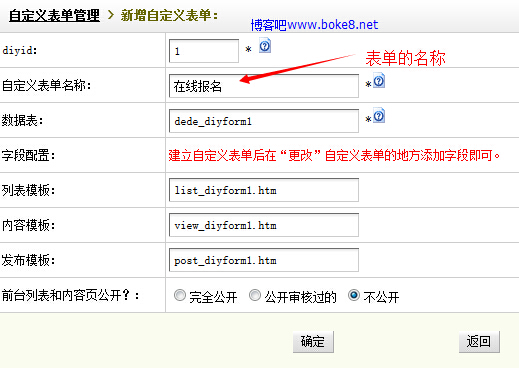
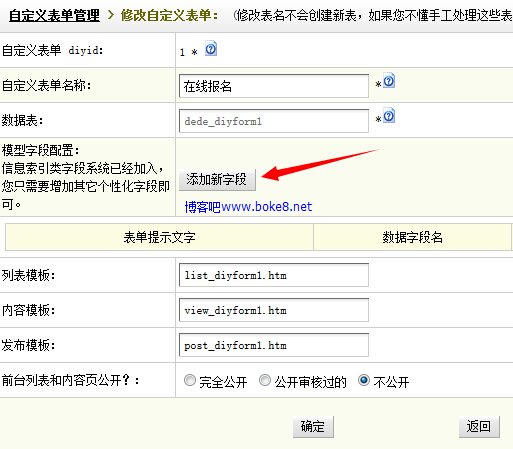
3、进入新增自定义表单设置界面,设置好相关的参数后,点击确定:
- diyid:保持默认值即可;
- 自定义表单名称:表单的名字,有多个表单的时候便于区分;
- 数据表:这个表单的数据表,如果对数据表不了解,保持默认;
- 列表模板:保持默认,如果有设计可以更改;
- 内容模板:保持默认,如果有设计可以更改;
- 发布模板:保持默认,如果有设计可以更改;
- 前台列表和内容页公开?:看需要,如果是在线报名建议选择“不公开”
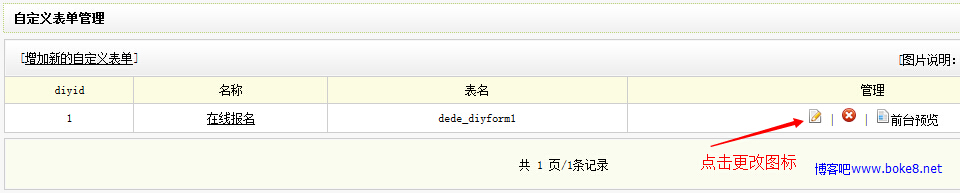
4、返回“自定义表单管理”界面,在刚刚创建的表单后面,点击“更改”图标,进入编辑界面清加表单字段:
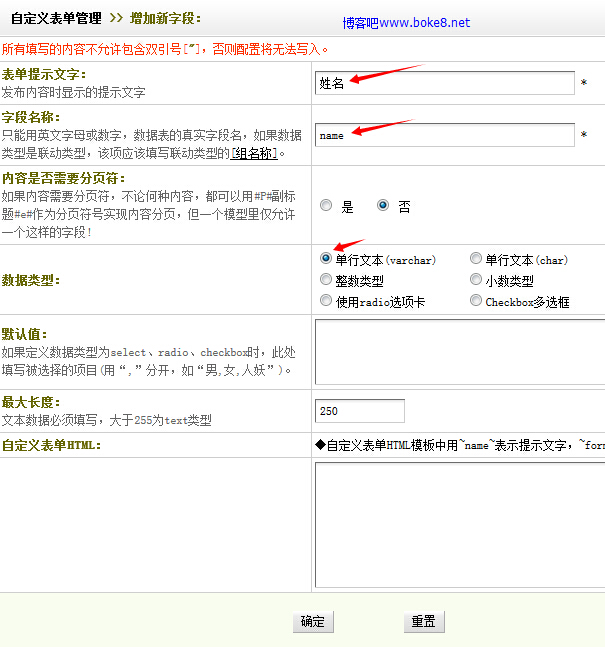
5、在表单编辑界面,点击“添加新字段”,然后根据表单需求填写相关的参数,然后点击确定:
6、根据中文提示输入各项参数:
提示:如果有多个表单字段,只需要重新“第四、第五”步骤即可
表单调用:
1、点击更改图标,把该表单的“前台列表和内容页公开?”设置为“完全公开”或者“公开审核过的”,点击确定;
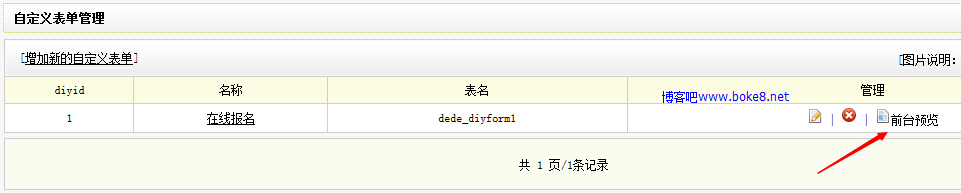
2、在自定义表单管理界面,点击该表单的“前台预览”:
3、在预览界面中,点击右上角的“发布信息”:
4、这时就可以看见刚刚创建的自定义表单字段“姓名”,右击鼠标,选项查看源代码,找到该表单的代码,并复制下来:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <form action="plus/diy.php" enctype="multipart/form-data" method="post"> <input type="hidden" name="action" value="post" /> <input type="hidden" name="diyid" value="1" /> <input type="hidden" name="do" value="2" /> <table style="width:97%;" cellpadding="0" cellspacing="1"> <tr> <td align="right" valign="top">姓名:</td> <td><input type='text' name='name' id='name' style='width:250px' class='intxt' value='' /></td> </tr> <input type="hidden" name="dede_fields" value="name,text" /> <input type="hidden" name="dede_fieldshash" value="5a655fd2325d63466a27556a794bbe6f" /></table> <div align='center' style='height:30px;padding-top:10px;'> <input type="submit" name="submit" value="提 交" class='coolbg' /> <input type="reset" name="reset" value="重 置" class='coolbg' /> </div> </form> |
把复制的代码添加到想要调用表单的位置的对应模板即可。