似乎没有多少人喜欢wordpress的默认后台登陆界面,自定义WP的登陆界面成了不少人迫切想做的事情,前面博客吧有推荐一款WordPress登陆界面美化插件wploginpro,通过简单的设置就可以更换WP后台登陆界面。这次的教程是通过代码自定义后台登陆页面样式,适合通过纯代码实现相关功能的博主,但需要有一定的css样式基础。
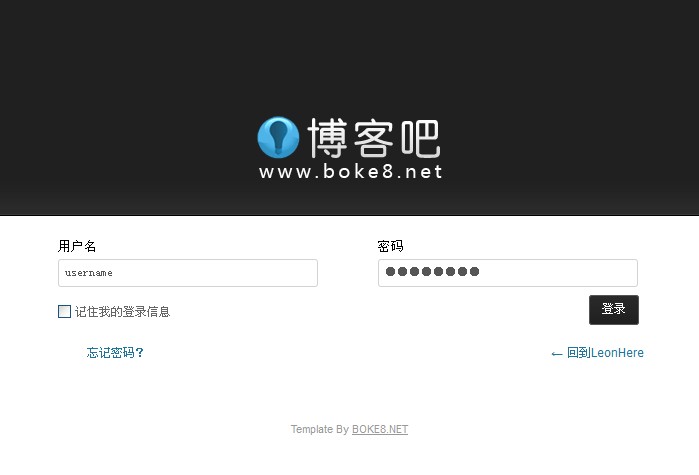
效果截图预览:
教程步骤:
- 在当前主题目录创建一个文件夹,命名为login;在login文件夹中创建一个css文件,命名为login.css;然后再创建一个文件夹,命名为images。
- 把自定义登陆界面需要用到的图片保存到images文件夹(下面的附件有);
- 对创建的login.css文件进行编辑,添加以下css样式代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
/*The CSS code By www.boke8.net*/ * {margin:0; padding:0;} html {background:none;} body.login {position:relative; background:#fff url('images/loginbg.png') left top repeat-x; font-family:Tahoma, Arial, sans-serif; min-width:960px; width:expression_r(document.body.clientWidth < 960? "960px":"auto");} img {border:0;} #login {width:960px; margin:0 auto;} .login h1 a {margin:126px auto 0px; background:url(images/logo.gif) no-repeat; width:185px; height:62px;} .login form {float:none; width:70%; border:none; margin:0; box-shadow:none; background:none; margin:40px auto 0; clear:both; padding:0; overflow:hidden;} #login form p {float:left; display:inline;} .login form .forgetmenot {clear:both; padding-top:5px;} .login label {float:left; padding:5px; display:inline; margin-left:40px; font-size:13px; color:#000; margin-right:10px;} .login form .input {border:1px solid #D3D3D3; color:#555; padding:5px; font-size:12px; width:260px; margin:4px 0 0 0; background:none; box-shadow:none; height:28px; line-height:28px;} .login form .forgetmenot label {color:#666;} #login form p.submit {float:right; padding:3px 10px; } #login form p.submit .button-primary{color:#fff; font-size:12px; border:1px solid #555; display:inline; margin-right:36px; background:url(images/rep1.png) repeat-x scroll 50% 50% transparent; box-shadow:none;} .login #nav,#backtoblog {display:inline; width:45%; text-align:center; float:left;} .login #nav a,.login #backtoblog a {text-decoration:none;} .login .message {width:70%; text-align:center; margin:0 auto;} #footer {clear:both; width:960px; margin:0 auto; padding-top:60px; color:#999; font-size:11px; font-family:Arial;} #footer a {color:#999;} #footer .copyright {width:70%; text-align:center; margin:0 auto;} /*The CSS code By www.boke8.net*/
- 在当前主题的functions.php文件添加以下代码调用自定义的css样式文件:
1 2 3 4 5
//www.boke8.net function custom_login() { echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo('template_directory'). '/login/login.css" />'; } add_action('login_head', 'custom_login');
- 保存文件,刷新一下登陆界面即可。
教程扩展:
- WordPress 更换后台登陆logo图标
- WordPress 更改后台登陆界面logo链接url
- 更改logo图片title,默认是“基于WordPress驱动”,添加以下代码到functions.php文件:
1 2 3 4
function custom_headertitle ( $title ) { return '欢迎来到'.get_bloginfo('name'); } add_filter('login_headertitle','custom_headertitle');
- 更加额外信息,添加以下代码到functions.php文件:
1 2 3 4
function custom_login_message () { echo '<div id="footer"><div class="copyright">'.__('欢迎来到敝站,会员请登陆!!').'</div></div>'; } add_action('login_form','custom_login_message');
附件:wordpress-login-page.zip(适用于wordpress 3.7+版本测试)
- 对于懒得动手的博主,可以直接下载附件(博客吧制作的登陆界面,效果看上面的截图),替换login/images/logo.gif图片,上传到当前主题的目录;
- 然后在functions.php添加调用代码:
1
include_once('login/login.php');
- 保存文件即可,logo链接及title自动调用自己网站的信息。