WordPress博客默认自带了显示最近评论的功能,但是为什么还要添加最新评论的插件?因为自带的最新评论功能实现难以恭维,灵活性低,可操作性弱,所以很多博主纷纷舍其而用最新评论插件。本次博客吧介绍的WordPress博客插件就是WP-RecentComments最新评论插件。
WP-RecentComments介绍:
在 WordPress 博客侧边栏显示最新评论。可以设置限制显示评论的数量,设置评论摘要的最大长度,过滤反链接评论。还可以显示或屏蔽评论者头像,调整头像的尺寸和位置。除此之外,此插件支持 WordPress Widget,用户还可以通过点击分页按钮来查看新旧评论。
WP-RecentComments安装:
- 下载最新评论插件WP-RecentComments,并将其上传至wp-content/plugins/目录下;
- 登陆博客后台,在已安装插件列表中启用该插件,这时在设置选项卡下会生成“recentcomments”选项,点击可对其进行设置,这里保持默认的设置即可,当然,你有JavaScript能力,也可以自定义JavaScript库。
WP-RecentComments使用:
使用WP-RecentComments有两种方法,代码调用和小工具,当然后者比较简单,着重说前者:
代码调用:
- 打开主题的sidebar.php文件, 在适当位置添加以下代码:
1 2
<h3>最新评论</h3></code> <ul><?php wp_recentcomments(); ?></ul>
- 这是简单的默认调用代码,可以对其进行参数设置,如:
1
<?php wp_recentcomments(’limit=15&length=25&post=false‘); ?>
- 可以设置的参数列表如下:
-
limit 显示的评论数量
length 每条评论摘要的最大长度
post 显示日志标题 可选true/false(显示/不显示)
pingback 显示pingback评论 可选true/false(显示/不显示)
trackback 显示trackback评论 可选true/false(显示/不显示)
avatar 显示评论者的头像 可选true/false(显示/不显示)
avatar_size 评论者头像的尺寸
avatar_position 评论者头像的摆放位置 可选left/right(左/右)
avatar_default 默认头像文件 字符串
navigator 显示分页导航按钮 可选true/false(显示/不显示)
administrator 显示管理员的评论 可选true/false(显示/不显示)
smilies 将表情符号转换成图片显示 可选true/false(显示/不显示) - 使用默认头像:
-
WP-RecentComments 1.4.1 开始支持使用默认头像, 规则如下: (优先度递减排列)
1. 当访客已在 http://www.gravatar.com/ 设定了头像, 则显示设定的头像.
2. 当 avatar_default 的值以 “HTTP://” 开头, 则使用外链图片.
3. 当 avatar_default 为空或相应头像文件不存在, 则使用 WordPress 默认头像.
4. 当 avatar_default 不为空且头像文件存在, 则使用自定义的默认头像. - 添加自定义的默认头像:
-
1. 将头像文件上传到 “/wp-recentcomments/avatars/”, 假设文件名为 avatar.png.
2. 在 Widget 中将 avatar_default 的值设为 avatar.png.
外观小工具使用:
- 登陆博客后台,点击“外观”选项卡下的“小工具”选项;
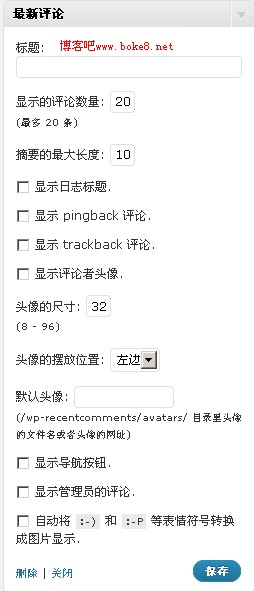
- 把可用小工具列表中的“最新评论”拖至主题,展开下接菜单,可对其进行设置:

- 设置好后点击“保存”即可
提醒:小工具使用方法的前提是使用的主题支持小工具。